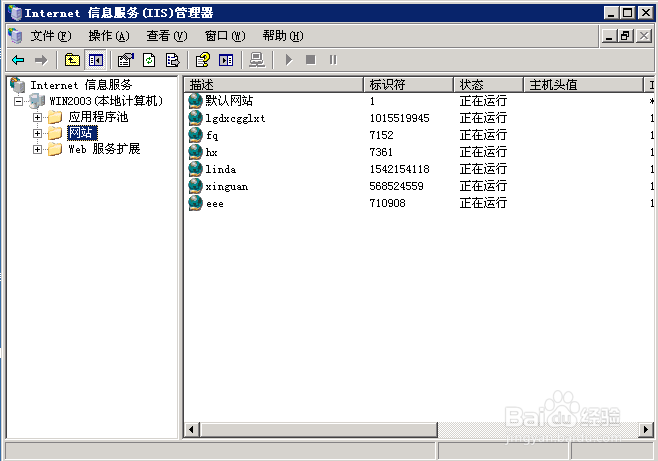
怎样在iis中发布asp.net网站,以widowerver2003、v2008和qlerver2005为例。将开发完成的a.et网站发布,将发布包放在widowerver2003服务器的文件夹下。将......
2023-03-16 176 asp
由asp.net和jquery实现的简单的分页功能
获取要分页的总记录条数:var count =%=pagecount()%>//数据总条数
这里用的是asp.net的绑定方法
制作分页页码数:
var pagegount = (count / 8).toFixed(0);//总页数
var p_len = pagegount.length;//页数长度
var p_str = (count / 8).toString().substring(parseInt(p_len) 1, parseInt(p_len) 2);//截取页数小数点后的第一位数
if (parseInt(p_str) >= 5) {
pagegount = (parseInt(pagegount) -1).toString();
}
else if (pagegount == 0)
{
pagegount = (parseInt(pagegount) 1).toString();
}
else {
pagegount = pagegount;
}
$("#page").append("a class='p_provied'>上一页/a>");//循环添加页码
for (var i = 1; i = pagegount; i ) {
if (i 11) {
$("#page").append("a class='p_active'>" i "/a>");
}
else {
$("#page").append("a class='p_active a_hide'>" i "/a>");
}
}
$("#page").append("a class='p_next'>下一页/a>");
$("#page").append("span>共" pagegount "页/span>");
$(".p_active:first").addClass("a_on");
这里固定了每页显示8条数据
为页码添加样式:
.p_active {
display: block;
float: left;
width: auto;
padding: 0px 5px;
height: 20px;
text-align: center;
line-height: 20px;
border: 1px solid #0094ff;
cursor: pointer;
margin: 0px 3px;
border-radius: 3px;
}
.p_provied, .p_next {
display: block;
float: left;
width: 60px;
height: 20px;
text-align: center;
line-height: 20px;
border: 1px solid #0094ff;
cursor: pointer;
border-radius: 3px;
}
.a_hide {
display: none;
}
.a_on {
background-color: #0094ff;
color: #fff;
}
a.p_next:hover, a.p_provied:hover, a.p_active:hover {
background-color: #0094ff;
color: #fff;
}
重要的来了:页码点击的切换方法:
//每页单击事件
$(".p_active").click(function () {
var a_index = $(this).index();//获取当前页码的下标
var _text = $(this).text();//获取当前页码的页码数
$(".p_active").removeClass("a_on");//移除所有页码的选中样式
$(this).addClass("a_on");//为当前页码添加选中样式
if (a_index >= 10) {
$("#page a").eq(a_index - 8).addClass("a_hide");
$("#page a").eq(a_index - 1).removeClass("a_hide");
$("#page a").eq(a_index 1).removeClass("a_hide");
if (a_index 8 == $(".p_next").index()) {
return;
} else {
$("#page a").eq(a_index 8).addClass("a_hide");
}
}
else {
$(".p_active").addClass("a_hide");
for (var k = 1; k = 10; k ) {
$("#page a").eq(k).removeClass("a_hide");
}
}
var cardtype =%=Session["cardtype"]%>
$.post("handler/ListPage.ashx", { "cardtype": cardtype, "pagesize": _text }, function (data) {
$(".boxcon2").html(data);
tztitle();
//帖子类型
type();
//图片
img();
tzname();
});
});
//下一页
$(".p_next").click(function () {
var p_index = $(".a_on").index();//获取选中的页面的index
if (p_index == parseInt($(".p_active").length)) {
return;
}
else {
var p_nextindex = p_index;
var p_text = $(".p_active").eq(p_nextindex).text();//获取选中的页面的的值
if (p_nextindex > 9) {
$(".p_active").eq(p_nextindex - 9).addClass("a_hide");
$(".p_active").eq(p_nextindex).removeClass("a_hide");
}
$(".p_active").eq(p_index).addClass("a_on").siblings(".p_active").removeClass("a_on");
}
});
//上一页
$(".p_provied").click(function () {
var p_index = $(".a_on").index();//获取选中的页面的index
var p_nextindex = p_index - 2;
if (p_index == 1) {
return;
}
else {
if (p_index > 9) {
$(".p_active").eq(p_index).addClass("a_hide");
$(".p_active").eq(p_index - 9).removeClass("a_hide");
}
});
数据交互ajax:
var cardtype =%=Session["cardtype"]%>
$.post("handler/ListPage.ashx", { "cardtype": cardtype, "pagesize": _text }, function (data) {
$(".boxcon2").html(data);
tztitle();
//帖子类型
type();
//图片
img();
tzname();
});
后台ashx:



结束
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: asp
相关文章

怎样在iis中发布asp.net网站,以widowerver2003、v2008和qlerver2005为例。将开发完成的a.et网站发布,将发布包放在widowerver2003服务器的文件夹下。将......
2023-03-16 176 asp
![VASP入门到精通:[4]一个简单的VASP运行实例](https://exp-picture.cdn.bcebos.com/9a8fd9f88a775ddda10411f9a427e7ef2906f99f.jpg)
VASP入门到精通:[4]一个简单的VASP运行实例,这一节给大家一个简单的实例,这里就选择优化CrI3......
2023-03-16 437 asp

Spread for ASP.NET的安装,目前世界上最流行的支持DyamicData的ASP.NET电子表格组件!SreadforASP.NET前SreadforWeForm是一个工作表控件,它在A......
2023-03-16 213 asp