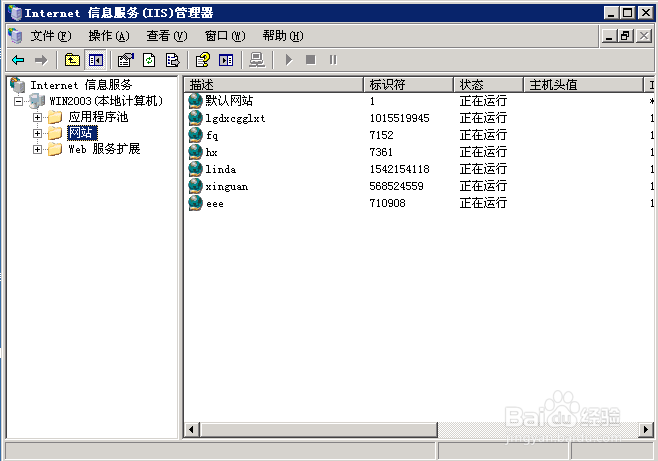
怎样在iis中发布asp.net网站,以widowerver2003、v2008和qlerver2005为例。将开发完成的a.et网站发布,将发布包放在widowerver2003服务器的文件夹下。将......
2023-03-16 176 asp
asp.net网站添加flash动画
打开vs2010编程软件,菜单栏新建网站,选择空网站,这样演示更简洁明了

右键单击解决方案弹出下拉菜单,选择添加新项

单击后弹出选择窗口,我们选择web窗体,这其实就是一个asp.net的主页,后缀是aspx,我们取名为Index,大多数的网站起始页名称都是Index.aspx,单击确定后这个页面就会被添加到解决方案中

双击解决方案中的Index.aspx然后单击左下角的拆分,这样就能看到web页面预览图和对应的html源码

将flash的swf文件复制到工程根目录下,这里是为了演示方便,其实可以自己在代码里设置路径

然后在div层里加入
OBJECT style="height: 100%">PARAM NAME=movie VALUE="1.swf"> EMBED src="1.swf" NAME="2" ALIGN="Middle">/EMBED>/OBJECT>
里面很多参数可以修改,自行修改试试可以加深理解,其中object是因为考虑到兼容性才添加进去的

单击菜单栏调试开始->执行,这样就能在asp.net网页上看到自己的flash动画了,觉得有用记得点赞额,thanks

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: asp
相关文章

怎样在iis中发布asp.net网站,以widowerver2003、v2008和qlerver2005为例。将开发完成的a.et网站发布,将发布包放在widowerver2003服务器的文件夹下。将......
2023-03-16 176 asp
![VASP入门到精通:[4]一个简单的VASP运行实例](https://exp-picture.cdn.bcebos.com/9a8fd9f88a775ddda10411f9a427e7ef2906f99f.jpg)
VASP入门到精通:[4]一个简单的VASP运行实例,这一节给大家一个简单的实例,这里就选择优化CrI3......
2023-03-16 437 asp

Spread for ASP.NET的安装,目前世界上最流行的支持DyamicData的ASP.NET电子表格组件!SreadforASP.NET前SreadforWeForm是一个工作表控件,它在A......
2023-03-16 213 asp