教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 304 CSS
在网页设计中,经常见到多张图片排列的情况,对于多图排列设置的css中具体设置图片的方法进行探索

打开Adobe Dreamweaver CS5软件---新建HTML

打开后,出现下列界面

在界面内输入
div >
div>a href="#">img src="08172618559.jpg">主题一//a>/div>
div>a href="#">img src="a0000058.jpg">主题二//a>/div>
div>a href="#">img src="ai0000002.jpg">主题三//a>/div>
div>a href="#">img src="ai0000006.jpg">主题四//a>/div>
/div>
页面显示如下

在title>无标题文档/title>上面,继续输入
style type="text/css">
body{
msrgin:20px;
padding:0;
}
.container{
text-align:center;
width:940px;
height:270px;
background-color:#3CF;
border:1px #000 solid;}
/style>
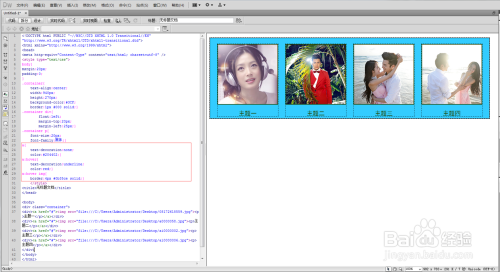
在div>中输入class="container",具体如下图

再输入以下代码:
.container div{
float:left;
margin-top:20px;
margin-left:25px;}
.container p{
font-size:20px;
font-family:黑体;}
具体位置为下图所示

再输入以下代码:
a{
text-decoration:none;
color:#204402;}
a:hover{
text-decoration:underline;
color:red;}
a:hover img{
border:4px #0b35ce solid;}
具体位置如下

文件---保存或者文件---另存为
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 453 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 299 CSS