教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 304 CSS
html5实现列表效果,主要用到了ul、ol标签,ul和ol的区别在于:ul为无序列表,ol为有序列表
首先,下载html5开发软件Intellij IDEA,这个直接在百度搜索框中搜索即可。

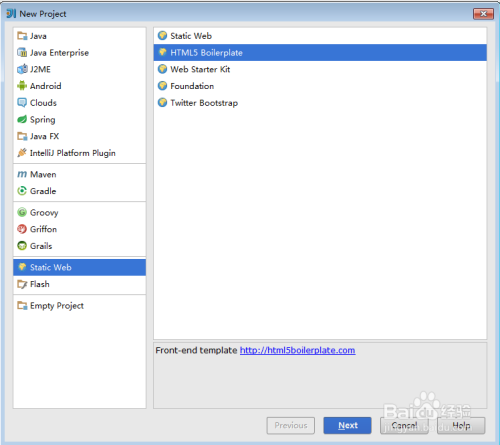
打开软件,点击file,选择New project,在弹出的对话框中,选择static web选项中的html5,点击next,在新对话框中,输入项目名称,点击finish


在html文件中,写入ul,并利用li添加列表内容


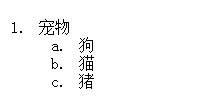
在html文件中,写入ol,利用li添加列表内容,可以看到,ol的列表是有序排列的


若想实现如同QQ联系人那种层级列表效果,我们可以嵌套ul、或者ol


ul和ol的type形式均有多种,选择不同的type形式,得出的样式也不一样

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 453 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 299 CSS