教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 304 CSS
细线框表格是我们在网页制作中经常需要用到的效果之一,制作细线框表格的方法很多,今天我们用CSS来实现该效果。整个过程完全在Dreamweaver可视化界面下完成,不需要大家手工写任何代码,非常简单。
下节介绍ul>制作表格的技巧希望关注。

原理,
应用浮动原理即flaot特性,把表格a和表格b进行排列组成单个一行两列表格,然后把三个这样的表格组成了三行两列的表格因为是单个表格的组成,实际调节像素多少就可以做成自己需要的表格了。如图,单元格r1,r2.边框宽度设定1px,漂移后相邻边框就是2px。整体需要加一个大的外框,这样里外都是2px了。

打开dw(Dreamweaver),新建html。在代码区插入表格的外框
div class="table">,注意箭头选项的选择。

也可以在把光标移到"table"附近,单击右键如图选择,效果一样的。

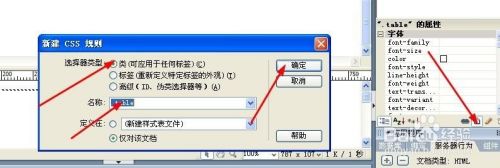
.table的css值设定如图示;
.table {
width: 198px;
height:398px;
border: 1px solid rgb(0,0,0);
}


div class="table">内插入第一行表格命名为a1图示。css样式a1的设置过程如上步骤。这里设置为;
.a1 {
height: 100px;
width: 200px;
border-top-width: 1px;
border-left-color: #000099;
}

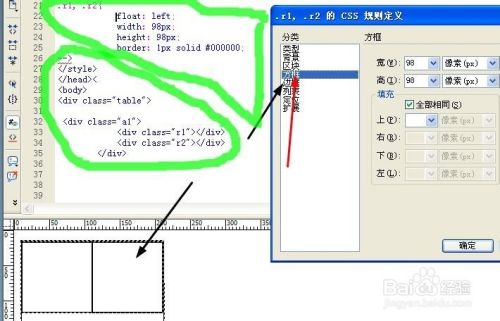
同样设置r1,r2的css样式;但是这里要运用float: left;把r1,r2左浮动。样式为;
.r1, .r2{
float: left;
width: 98px;
height: 98px;
border: 1px solid #000000;
一行表格就完成了。

把
div class="a1">
div class="r1">/div>
div class="r2">/div>
/div>
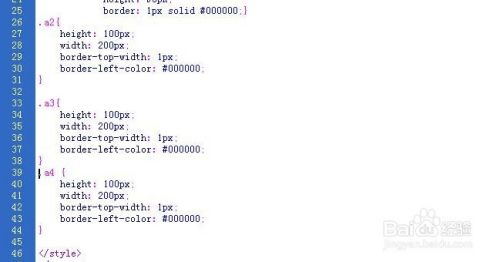
复制后把a1分别换成a2,a3,a4分别粘贴在a1和a2,a4的后面如图示。

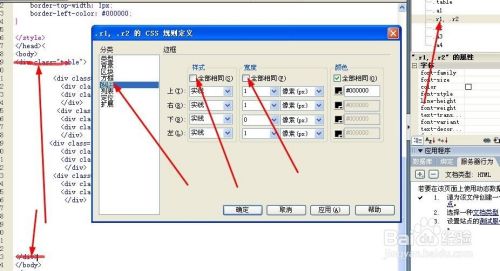
把a2和a3,a4的样式同样和a1的css样式一样。如图。

单击“设计”或者”预览“如图,就可以在网页和软件上看到一个2px边框两列四行的表格了。

如果想要一个1px的表格。把外框去掉。把每行的下边框设置为零即可。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 453 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 299 CSS