教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 293 CSS
CSS3如何实现元素水平居中、垂直居中
行内元素
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置
text-align:center来实现的


定宽块状元素
当被设置元素为块状元素时用 text-align:center 就不起作用了。满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。


在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。
不定宽块状元素1
1)为需要设置的居中的元素外面加入一个 table 标签 ( 包括 tbody>、tr>、td>)。
2)为这个 table 设置“左右 margin 居中。


不定宽块状元素2
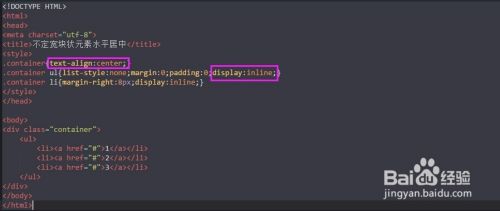
改变块级元素的 dispaly 为 inline 类型,然后使用 text-align:center 来实现居中效果


不定宽块状元素3
通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:-50% 来实现水平居中


父元素高度确定的单行文本
垂直居中的方法是通过设置父元素的height和line-height高度一致来实现的


说到竖直居中,css 中有一个用于竖直居中的属性 vertical-align,但这个样式只有在父元素为 td 或 th 时,才会生效
父元素高度确定的多行文本1
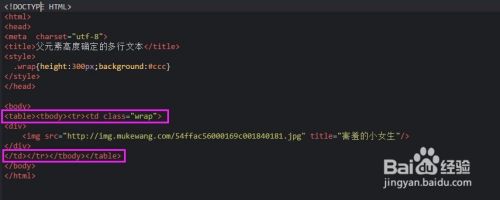
使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle(因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了)


父元素高度确定的多行文本2
在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display:table-cell, vertical-align:middle,但注意 IE6、7 并不支持这个样式。


以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 445 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 289 CSS