教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 297 CSS
移动端布局上下固定中间自适应,主要运用的css为flex。
通过flex的属性flex:1; 实现中间区域拉伸,得到自适应效果。
第一步:定义主体结构
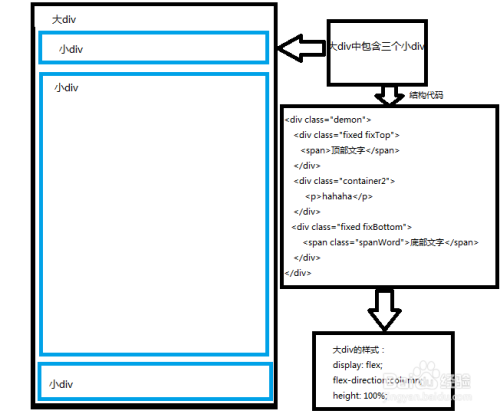
定义一个div中包含三个小div
大div样式:
display: flex;
flex-direction:column;

第二步:上下固定
顶部与底部样式固定定位 position:fixed;
顶部top: 0px;
底部bottom: 0px;

第三步:中间自适应
中间自适应区域样式
flex:1;
overflow: scroll;

第四步:要在样式表中添加html,body{height:100%;}
原因:让中间区域有个高度可以继承


第五步:完整代码
!doctype html>
html>
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>百度经验/title>
style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{height:100%;}
body{
font-family: 微软雅黑;
background-color: #f4f4f4;
}
.demon{
display: flex;
flex-direction:column;
height: 100%;
}
.fixed{
width: 100%;
line-height: 45px;
font-size: 16px;
background-color: #0088ee;
color: #fff;
text-align: center;
position: fixed;
}
.fixTop{
top: 0px;
}
.fixBottom{
bottom: 0px;
}
.container2{
flex:1;
margin: 55px 10px ;
background-color: #fff;
overflow: scroll;
}
/style>
/head>
body >
div>
div class="fixed fixTop">
span>顶部文字/span>
/div>
div>
hahaha/
/div>
div class="fixed fixBottom">
span>底部文字/span>
/div>
/div>
/body>
/html>

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 449 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 293 CSS