教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 281 CSS
Adobe Dreamweaver CC 2014新增了多种实用功能,能够使用“实时视图”进行编辑并查看你的设计;借助“元素快速视图”进行标签的排列;使用新的CSS设计器面板对CSS进行快速布局。但是新的CSS设计面板不同以往,适合有一定CSS基础的人使用,但是Dw CC 2014的高效是显而易见的,接下在就为大家讲解如何使用新的CSS设计器面板。
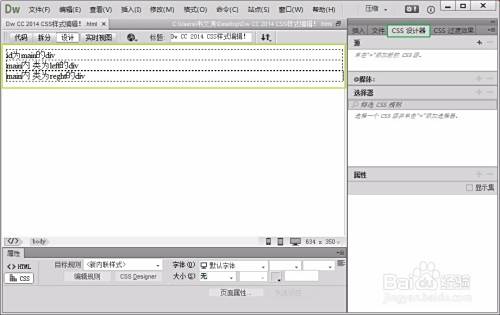
首先打开Dw CC 2014并新建一个页面,在页面中插入一个id为main的div,并且在main内嵌入两个div,类名分别为left、reght。
接着转到CSS设计器面板...

如果没有看到设计面板,请单击菜单栏【窗口】-【CSS设计器】...
其快捷键是【shift F11】...

单击【添加CSS源】按钮,弹出的菜单中分别有创建新的CSS文件、附加现有的CSS文件、在页面中定义。
这里只做CSS设计器使用的讲解,所以在页面中定义CSS样式就可以了。

单击【源】中的style>,接着单击选择器的【 】添加按钮,分别添加 #main、.left、.reght三个CSS样式。
id前面用#表示,类前面用.表示,复合项用,隔开...

在【选择器】中选中#main,并在【属性】中选择【布局】选项,给其定义400px的宽、200px的高。
在此处就体现出了Dw CC 2014的高效之处,不需要在像CC之前的版本一样打开对应的CSS样式的属性窗口或者是要知道CSS代码的情况下才能对其编辑了。

在【选择器】中选中.left,并在【属性】中选择【文本】选项,给其定义20px的字体大小、30px的行高。
此处又展现了一处亮点,就是将鼠标在属性上停留会提示你相应的中文注解,这便于不熟悉CSS代码的同学设置。

在【选择器】中选中#main,.left,.reght,并在【属性】中选择【背景】选项,给其定义背景色为#FF0004。

如果在【属性窗口】中定义main的属性,在设计视图中单击div main的内容,然后在底部属性面板中选择【CSS】,并且在【目标规则】中选择#main,单击【编辑规则】即可。
此次讲解到此结束..........

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 436 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 281 CSS