如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
html5常用标签使用实例
很多人可能由于习惯,有时虽然知道html5的新标签语义明晰,但有时依然绕不过弯,想都不想直接用div了。这里了简单介绍一下几个html5中的标签,并做一个简单的样例。
工具/原料
- html5
方法/步骤
首先,header,nav,article,section,aside,footer这些html5的标签本质上和div没有任何区别,他们的实质性作用就是让你的html代码有语义。也就是说,仅仅在html使用它们并不会显示出他们语义中包含的意思。还需要针对每一个标签编写相应的css。接下来,我将以下图为例,写一个样例

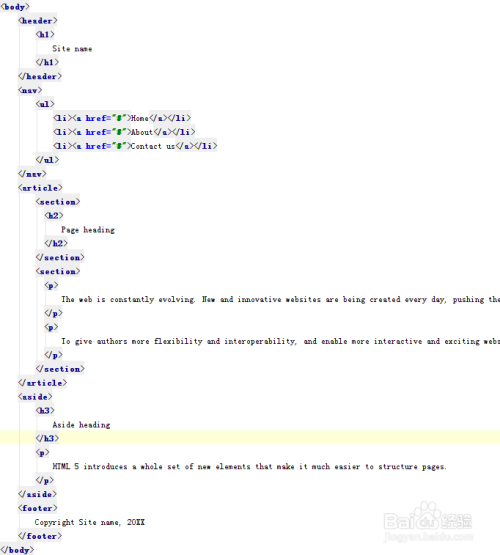
先写出它的大概框架。注意了,因为article section之类的仅仅是语义上的区别,其实怎么写都行。

然后添加一些内容,让页面显得饱满些,随便加一些就行,内容不重要。

直接在页面打开,它看上去是这样的。

接下来就是用css来让它看上去健康些,先定义header 和 nav以及body。效果如图
body
{
margin: 0 auto;
width: 900px;
background: #fff;
font: 100%/1.4 helvetica, arial, sans-serif;
}
header
{
background: #ccc;
padding: 20px;
}
header h1 { margin: 0; }
nav
{
float: left;
width: 900px;
background: #333;
}
nav ul
{
margin: 0;
padding: 0;
}
nav ul li
{
list-style-type: none;
display: inline;
}
nav li a
{
display: block;
float: left;
padding: 5px 10px;
color: #fff;
text-decoration: none;
border-right: 1px solid #fff;
}

下面是对article 和 footer的定义,完成这些之后就能看到一个还不错的页面了
article
{
clear: left;
float: left;
width: 560px;
padding: 20px 0;
margin: 0 0 0 30px;
display: inline;
}
article h2 { margin: 0; }
aside
{
float: right;
width: 240px;
padding: 20px 0;
margin: 0 20px 0 0;
display: inline;
}
aside h3 { margin: 0; }
footer
{
clear: both;
background: #ccc;
text-align: right;
padding: 20px;
height: 1%;
}

注意事项
- 想了解更多请自行查阅html5资料
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 403 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)