如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
html5实战—实现百度首页布局(初级版)
初学html5,尝试着布局百度网站的首页,但是发现要想布局的一模一样,确实不是一件容易的事情,我只是完成了标题区域、搜索区域、底部导航区域的布局,中间内容区域的布局,我还没有搞清楚怎么布局的一模一样,因此,这里主要讲述已经布好的区域如何做?

工具/原料
- intellij idea
方法/步骤
点击file新建工程,选择HTML5

在工程下,新建一个index.html文件,

对照百度的首页,确定开发思路(利用div之间的嵌套完成页面布局),在title中写入标题

整体块的布局
在body中,写入5个div,分别作为总区域、标题栏、搜索区域、内容区域、底部导航,五个模块,为了方便清晰的操作,为五个div建立四个css文件,分别对应五个模块。

打开sum.css,设计总区域的样式,宽度布满全屏,高度指定为固定高度为1000px(这里的高度可以自己随意设定)

打开index.html文件,在id为head的div中,利用a标签,写入超链接文字

打开 head.css,按照百度首页的字体颜色和字体样式,进行编码

搜索区域的布局
打开search.css,布局搜索区域

打开index.html,利用form标签,在form内,添加整个搜索区域的元素

底部导航区域的布局
在index.html中,利用a标签,和span标签,布局底部导航

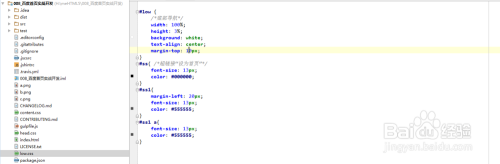
打开low.css,设置整个底部导航的样式

至此,完成整个步骤,可以点击run,预览一下效果了

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 403 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)