1 - 下载 Swoole Loader 请下载 WINNT 系统 PHP-7.4.33 版本 非线程安全 的 swoole_loader 扩展,点击直达下载页面 2 - 安装 Swoole Loader 将刚才下载的 swoole_loader 扩展文件( swoole_loader.dll )上传到当前 PHP 的扩展安装目录中: ext......
使用ajax在js和php之间传值的2个简单例子
来源:互联网
2023-03-16 19:20:39 188
js使用ajax向php传值,php获取ajax传递的值后返回html页面
方法/步骤
例子1:js向php传递3个值,经过处理后,将处理的值返回html页面。
下图中,点击”输出返回值“,显示结果:


过程:在html页面中,点击”输出返回值“,指向btn的click事件,其对应ajax将值传递给url对应的php;php用$_POST接收传递过来的值,简单处理传递过来的值,返回html.



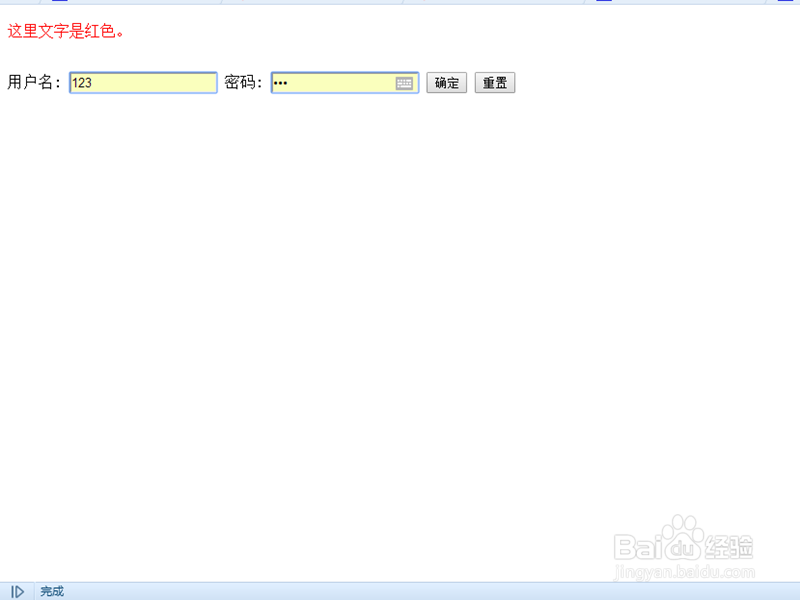
例子2:在输入框输入“王小明”,点击”确定“按钮,显示“my name is:王小明”,若是出错,则弹出错误的弹出框。



过程:在输入框中输入文字,点击“确定”按钮,btn2执行点击事件,其下对应的ajax,将值传递给对应的url对应的php中。其中关于ajax的注意点,已在图上用注释标志出来,写的时候要注意。


ajax 返回值是json类型,在php这边接收时,选择用php输入流php://input获取原始的输入内容;结果值要用json_encode, 对变量进行 JSON 编码。

注意事项
- $.ajax 传递数据时,要注意返回值的类型,特别是json格式的,一定要注意转换
- 传值时,data中的逗号要注意不能多,最后无逗号
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: PHP
相关文章

![[BT]宝塔Windows面板PHP7.4安装Swoole Loader](/d/file/p/2023/08-09/small74da262971f61507c08d308f76f897911691549513.png)