.如何用PhotoShop批量添加水印图片,加水印的重要性,在此就不多说.个人认为虽然加水印是麻烦了点.但是还是很值得的~有必要都学一学。本教程的主要思路是:先在ps里给一张图片加水印,然后把这些步骤......
用PhotoShop和ImageReady制作Gif动画【图解】
相信大多数人都看到过各大网站首页都有不断切换的动画图片宣传效果很不错,但是苦于自己不是电脑专业,不能设计。在这里,我就教大家怎么制作简单的两帧Gif动画。(特别适合网站编辑人员吆)
首先,要选定想要切换播放的背景图片两张。


工具/原料/特定尺寸图片的简易制作
- PhotoShop和ImageReady、两张大小一样的图片/
- 两张大小一样图片·简易制作方法(暂定目标gif尺寸大小为500*400)/
- 文件>>新建>> 如图:新建大小为500*400像素 名为gif的图像。/
- 打开所要编辑的两张背景图片,使用“移动工具”将图片托移到①步所建的图像中。/
- 按CATRL T,出现图片变形选区;左手按住Shift键,右手如图所示操作,将图片缩小。/
- 直至图片缩小至合适的尺寸“双击鼠标”。/
- 点击“文件”>>“存储为”jpg格式即可。另外一张图片做相同处理。分别存储为图片1.jpg和2.jpg。/
步骤/方法
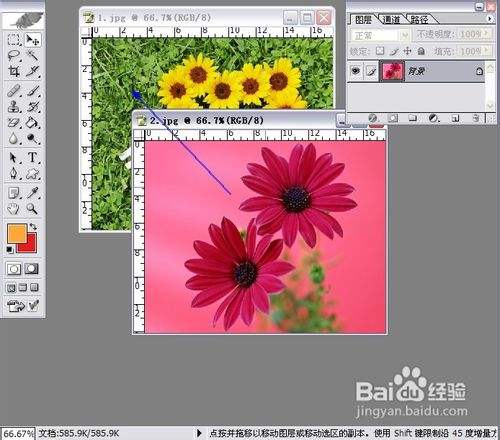
打开1.jpg和2.jpg两张图片。

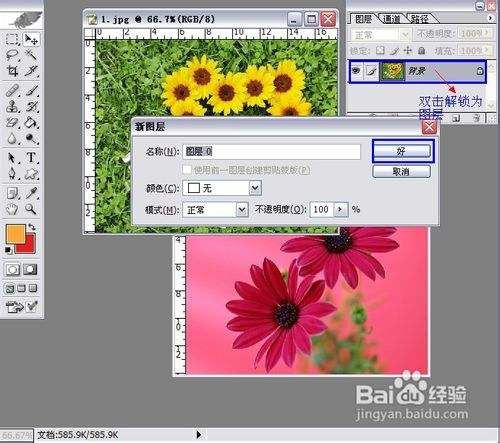
如果JPG格式的图在photoshop里是锁定状态,这时候需要双击图层里的背景项解锁,弹出一个选项框,选择好~将背景变为图层。(同理,另一幅图片也这么做。但注意在photoshop里通过点击图片来改变当前编辑的图片,所以改另一副图需要先点击一下)

使用“移动工具”点住图片2图片将它拖至图片1中,如图:此时显示两个图层。

将两个图片根据画面的大小对好,如图操作保存为psd格式。暂命名为gif.psd。

启动ImageReady,打开刚保存的文件gif.psd,注意红线圈的地方,这里应该显示两个图层。

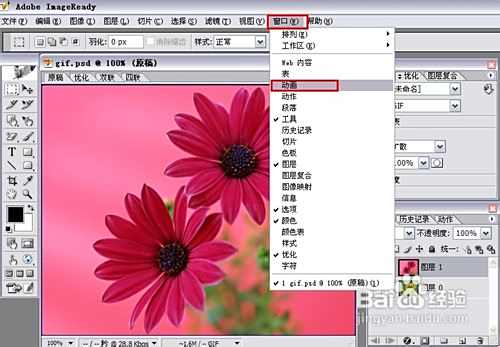
按照图示,打开“动画”窗口。

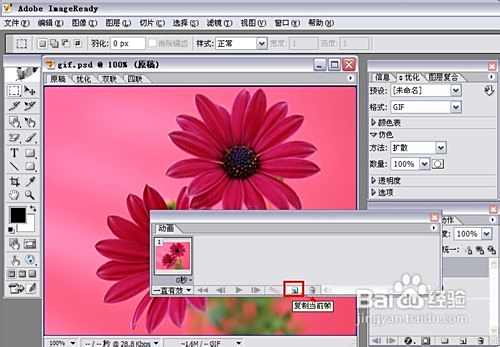
在动画工具条里点击“复制当前帧”,如图红色选取。

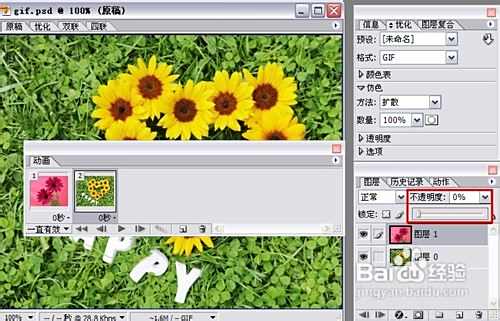
点击动画栏里第二个帧!如图。编辑图层栏的“不透明度”将其从100%改为0%。

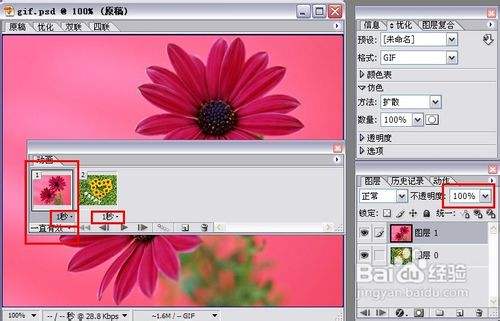
点击第1帧,点击“选择帧延迟时间”更改为“1秒”,如图所示。

按照步骤⑨,将两帧时间都更改为1秒。(延迟时间选择根据实际情况所需可随意调整。)

点击“播放”按扭。可以测试下效果。

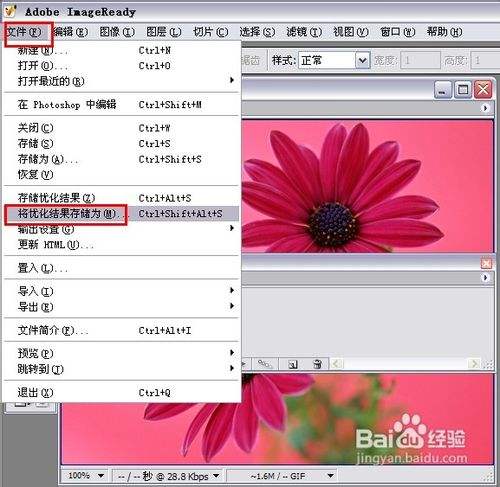
选择文件菜单里的“将优化结果存储为”保存为gif格式图片即可。至此gif切换图完成制作。

注意事项
以上只是两帧动画的简易制作,这个在各大网站都可以看到。通过这种方法还可以制作三帧以及更多……的闪图效果,大家可以按照以上步骤自己制作一下。例如:我们经常在qq中看到的闪图,都可以制作吆,欢迎大家留言讨论。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: PHOTOSHOP
相关文章
- 详细阅读
-
如何用PS(photoshop)给照片加文字详细阅读

如何用PS(photoshop)给照片加文字,如何用PS(hotoho给照片加文字,有些时候我们需要给一些图片加上文字说明,那么怎么给图片上加文字了?下面我就给大家讲讲。......
2023-02-21 289 PHOTOSHOP
- 详细阅读


