本文关键字词:自定义伪静态,栏目目录伪静态,内容目录伪静态,帝国cms伪静态,SEO栏目优化......
2023-05-18 74
修改WORDPRESS 底部显示的powered by WORDPRESS 等信息可以用下面两种方法
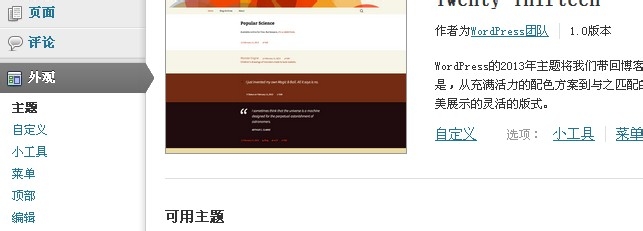
一、 登录后台点击外观,再找到下面的=>编辑打开

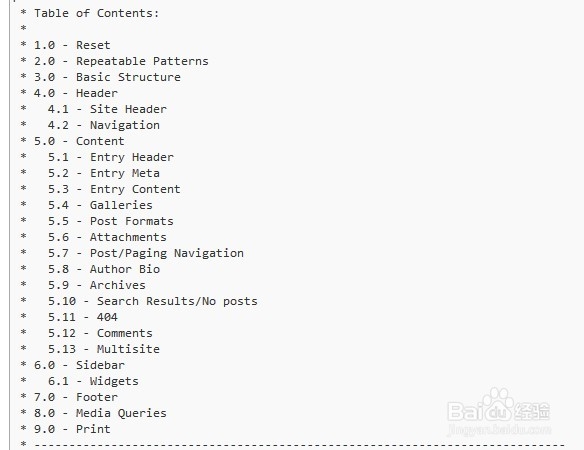
二、先看页面上部的CSS 导航信息,找到foot 的整体部分

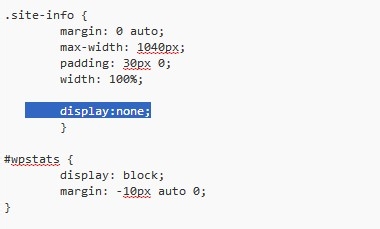
三、向下找到CSS footer 部分中的 .site-info 并加上一条 display:none;即可实现。

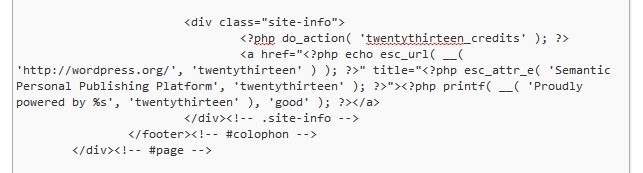
四、第二种方法是在页面的右侧找到模板的文件信息,找到footer.php 点击

五、在显示的页脚代码中找到 <div> 部分,把它去删除即可。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: WORDPRESS
相关文章
![帝国CMS7.5自定义伪静态插件{SEO栏目优化利器}[支持7.2,7.5]](/d/file/p/2023/05-18/8178af1dd34b5d237a10b423d2fd908f.png)
本文关键字词:自定义伪静态,栏目目录伪静态,内容目录伪静态,帝国cms伪静态,SEO栏目优化......
2023-05-18 74