steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 318
绘图时可以把普通的描边路径更改为轮廓化描边,方便编辑图像。

打开图像文件,普通的路径描边是描边包裹住路径。

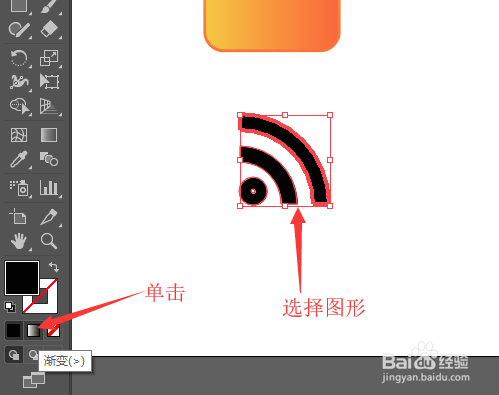
单击工具栏中的【选择工具】,选择需要转换的宋戴图形。

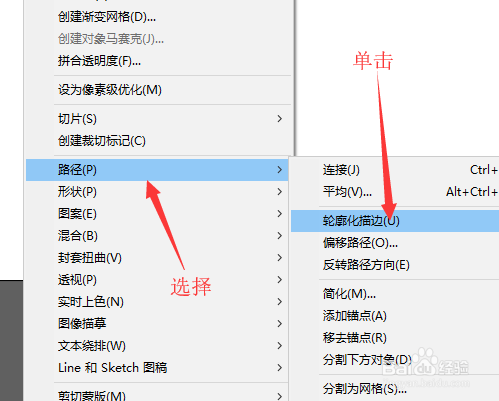
鼠标移动到菜单栏慎称惹中单击【对象】选项卡。

在弹出的下拉菜单击选择【路径】,然后在列表中单击【轮廓化描边】命祝案令。

选择转换后的图形可以看到路径现在包裹住了描边。

重新选择图形,单击工具栏下部的【渐变】按钮。

在弹出的渐变面板中设置渐变角度为‘-90° ’,图形中可以看到效果。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 318

操作方式方法01【辅助widget】多种辅助工具相连接两个功能键的可同时按【Shift】加此功能键挑选出1、正方形、圆锥选框辅助工具 【M】 2、终端辅助工具 【V】 3、截叶......
2024-02-05 256

操作方式01文档格式难题qq肖像最合适用jpeg文档格式的相片,若是相片有透明化地下通道,能选用png文档格式上载。 02大小不一难题若是相片极重也可能将引致上载失利,检......
2024-02-05 190