steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 172
文字上下颜色不一样,上半部分是一个颜色,下半部分又是另外一种颜色,而且是对半分的,这样的文字效果是怎么制作出来的呢?一起来看一下吧。

打开ps软件
双击ps图标打开软件,俺ctrl n新建白色为背景色的图像。

输入文字
点击工具箱内的文字工具,在图像合适位置输入文字,在属性栏中调整文字大小、颜色。

打开渐变编辑器对话框
鼠标点击工具箱的渐变工具后,点击属性栏左边的渐变编辑器,点击左边的带有颜色的那部分即可打开。

渐变编辑器设置(1)
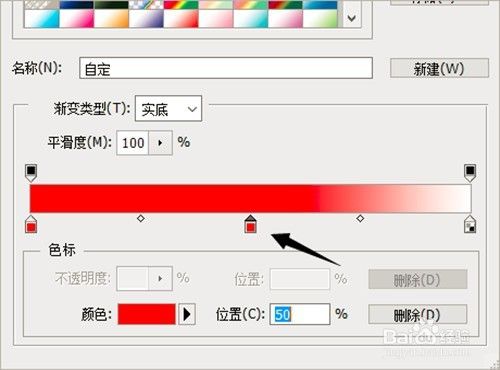
鼠标点击如图位置添加色标,点击“颜色”调整为红色,“位置”修改为50%。

渐变编辑器设置(2)
鼠标再次点击如图位置添加色标,点击“颜色”调整为蓝色,“位置”修改为50%。

(1)栅格化文字图层。
(2)点击渐变工具后,在属性栏中选择线性渐变。
(3)按住ctrl键的同时,鼠标左键单击文字图层的图层缩略图。
(4)按住shift键,子文字顶端开始向下拉至文字低端放手即可。


以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 172

操作方式方法01【辅助widget】多种辅助工具相连接两个功能键的可同时按【Shift】加此功能键挑选出1、正方形、圆锥选框辅助工具 【M】 2、终端辅助工具 【V】 3、截叶......
2024-02-05 118

操作方式01文档格式难题qq肖像最合适用jpeg文档格式的相片,若是相片有透明化地下通道,能选用png文档格式上载。 02大小不一难题若是相片极重也可能将引致上载失利,检......
2024-02-05 53