steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 340
一般浏览器都会自带一些默认的样式,使得不用如何是设计网页就能简单的显示
,但是我们要对网页的设计,就需要去除这些默认的样式,那我就来教大家如何
,用css代码去除浏览器的默认样式。
1.如图所示,我们新建一个记事本,并将记事本的名字改为“浏览器默认样式的
清除(34).html”,并回车键确定,以使文件转化为浏览器可以打开的html网
页文件。

2.如图所示,我们鼠标右击这个html文档的图标,在弹出的下拉列表列表菜单中
,我们依次选择“打开方式(H)”,之后选择“Sublime Text”这个文本编辑
机器进行编程。

3.如图所示,我们写一个!DOCTYPE html>标签用来声明这是一个html5的文档,
在写一个,html>标签用来包含html文档的主主体,我们再写一个head>标签用
来包含html文档的头部部分,
写上title>标签用来包含页的标题,再写一个meta>标签来设置文字的编码方
式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

4.如图所示,我们写上body>标签用来包含html的主体,我们再写3个不同的标
签,因为这三个标签都会被浏览器加上默认的样式显示,我们就来去除它们,被
浏览器加上的默认样式。

5.如图所示,我们写上style标签,用来包含我们设置的样式,这里我们用*通配
符,选择所有的元素,这样我们就可以一次性对所有的元素进行操作了。然后我
们设置margin为0,也就是设置其外边距为0,然后设置padding为0,也就是设置
其内边距为0,这样就去除了浏览器给元素加的默认样式了。

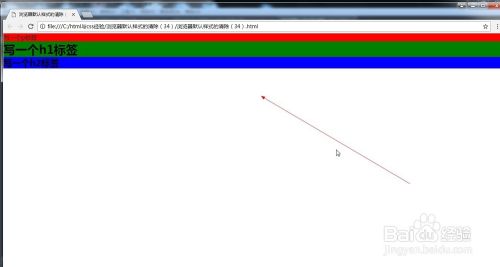
6.如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中
打开”这一项。

7.如图所示,我们看到三个元素,都是紧紧的贴在一起的,没有浏览器默认设置
的距离了。

8.如图所示,这是本案例的源代码,大家可以直接复制粘贴代码到一个空白的
txt文件,并保存这个文件之后,修改这个txt的文件后缀名为html,然后直接点
击打开这个html文件,就可以看到本大神为大家编写的这个网页了!
!-- 用!DOCTYPE html>来声明这是一个html5的文档 -->
!DOCTYPE html>
!-- 用html>标签来包含网页的主体 -->
html>
!-- 用head标签包含html的头部部分 -->
head>
!-- 用title标签来写入网页的标题 -->
title>浏览器默认样式的清除(34)/title>
!-- 用meta标签来设置文档的编码格式,以便浏览器能够正
确解读网页 -->
meta charset="utf-8">
!-- 用style标签写入浏览器设置的样式,声明其类型为css
-->
style type="text/css">
/*用*通配符匹配所有标签去除浏览器默认的margin
和padding样式*/
*{
/*设置margin和padding的值为0*/
margin:0;
padding: 0;
}
/style>
/head>
!-- 用body标签包含html文档的主体部分 -->
body>
!-- 写一个p标签 -->
p style="background-color: red;">写一个p标签/
!-- 写一个h1标签 -->
h1 style="background-color: green;">写一个h1标签/h1>
!-- 写一个h2标签 -->
h2 style="background-color: blue;">写一个h2标签/h2>
/body>
/html>
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 340

操作方式方法01【辅助widget】多种辅助工具相连接两个功能键的可同时按【Shift】加此功能键挑选出1、正方形、圆锥选框辅助工具 【M】 2、终端辅助工具 【V】 3、截叶......
2024-02-05 280

操作方式01文档格式难题qq肖像最合适用jpeg文档格式的相片,若是相片有透明化地下通道,能选用png文档格式上载。 02大小不一难题若是相片极重也可能将引致上载失利,检......
2024-02-05 212