steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 293
Chrome浏览器是一款比较适合开发者的浏览器。比较适合web应用和网站开发人员。开发人员可以使用它进行HTML CSS布局。或者调试javaScript和jQuery脚本。那么如何使用Chrome浏览器开发者工具呢?这里我跟大家介绍下。
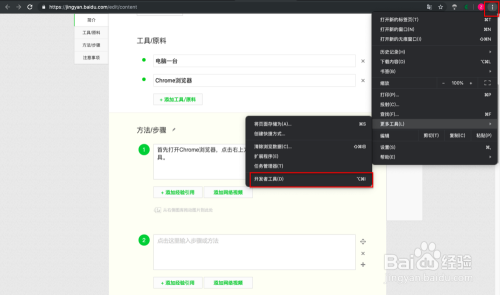
首先打开Chrome浏览器,点击右上方的三个竖点按钮,选择更多,开发者工具。

然后进入开发者界面。首先是一个屏幕适配按钮,可以调试各种移动设备的屏幕分辨率。

然后是Elements(元素)标签。这里显示HTML标签元素,同时也能够查询到网页源代码。将鼠标移动至标签处,即可显示出对应的标签在网页中的位置。

Console(控制台)标签,用于输入web命令,如Console.log(),方便调试。

接着是Source(资源)标签。这里显示的是网页用到的资源文件。包括html,js文件和图片文件等。

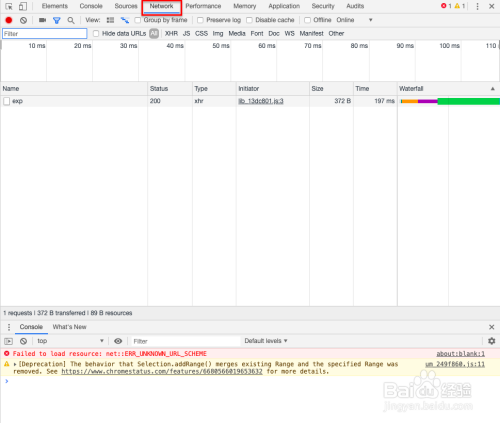
然后是network(网络)标签。这里显示浏览器发生的网络事件。包括名称,用时等。点击名称还可以看到详细的网络交换信息。包括请求头,预览,回应,用时等。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 293

操作方式方法01【辅助widget】多种辅助工具相连接两个功能键的可同时按【Shift】加此功能键挑选出1、正方形、圆锥选框辅助工具 【M】 2、终端辅助工具 【V】 3、截叶......
2024-02-05 232

操作方式01文档格式难题qq肖像最合适用jpeg文档格式的相片,若是相片有透明化地下通道,能选用png文档格式上载。 02大小不一难题若是相片极重也可能将引致上载失利,检......
2024-02-05 163