steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 156
在过去 flash 是网页上最好的解决视频的方法,截至到目前还算是主流,但是这种状况将会随着 HTML5 的发展而改变。就视频而言,HTML5 新增了 video 来实现在线播放视频的功能。
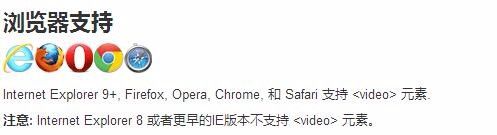
一、兼容性
由于html5的出现,让网页中的视频、音频有了更加便捷的实现方式。但是video、audio标签只在IE 9 、Safari 3 、FireFox 4 、Opera 10 、Chrome 3 的浏览器版本得到了支持,并且各浏览器对于视频编码格式的支持不一致,这就需要我们考虑一个综合的实现方案,使得视频在不同浏览器中都能顺利播放,而且在老版本的浏览器中也能得到支持。

使用VideoJS插件实现兼容
head部分添加
linkhref="css/video-js.css"rel="stylesheet">
scriptsrc="js/video.js">/script>

上述javascript代码进适用于支持html5元素的IE版本,对于老版本的IE可以通过HTML5shiv来使不支持HTML5的浏览器支持HTML新标签。htnl5shiv主要解决HTML5提出的新的元素不被IE6/IE7/IE8识别,这些新元素不能作为父节点包裹子元素,且不能应用CSS样式。让CSS 样式应用在未知元素只需执行 document.createElement(elementName) 即可实现。html5shiv的工作原理也就是基于此。html5shiv的使用很简单,由于IE9是支持html5的,故只需要在head中添加如下代码即可:
!–[ifltIE9]>
scripttype="text/javascript"src="js/html5.js">/script>
![endif]–>

由于编码器的版权问题,导致不同浏览器对视频格式的兼容性不同。目前没有一个视频格式兼容所有浏览器,唯一的解决方法就是把视频转换成多种格式。


目前比较主流和使用比较的的视频格式主要有:avi、rmvb、wmv、mpeg4、ogg、webm。这些视频都是由视频、音频、编码格式三部分组成的。在HTML5中,根据浏览器的不同,目前拥有多套不同的编码格式。我们可以用“格式工厂”转换生成不同的格式和编码

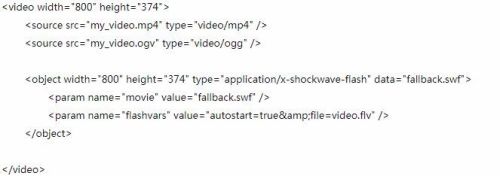
编写对应 HTML5 video 代码:HTML5 中的 video 实际上就是一个简单的标签,包含了一些视频相关信息等。video width="800" height="374"> source src="my_video.mp4" type="video/mp4" /> source src="my_video.ogv" type="video/ogg" /> source src="my_video.webm" type="video/webm" /> 你浏览器不支持 video 功能,点击这里下载视频: a href="video.webm">下载视频/a>./video>

为旧版浏览器做兼容前面说过,如果浏览器不支持 video ,将会把 video 中的提示内容显示出来。那么对付老旧浏览器,我们可以用传统的 flash 来替换这个提示内容。这样,当浏览器不兼容 video 标签的时候,就会显示出 flash 版本的视频。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 156

操作方式方法01【辅助widget】多种辅助工具相连接两个功能键的可同时按【Shift】加此功能键挑选出1、正方形、圆锥选框辅助工具 【M】 2、终端辅助工具 【V】 3、截叶......
2024-02-05 103

操作方式01文档格式难题qq肖像最合适用jpeg文档格式的相片,若是相片有透明化地下通道,能选用png文档格式上载。 02大小不一难题若是相片极重也可能将引致上载失利,检......
2024-02-05 40