steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 228
DW-鼠标经过图片时图片渐渐变暗效果如何制作
新建一个html文档,然后ctrl s保存到站点

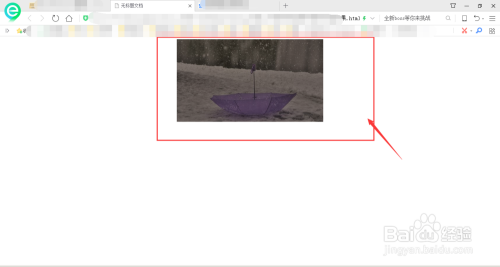
在body建立div标签,在div中插入一张图片,如下图所示


在div再建立一个块状标签,新建立的h1和img是同级,都是div的子集,

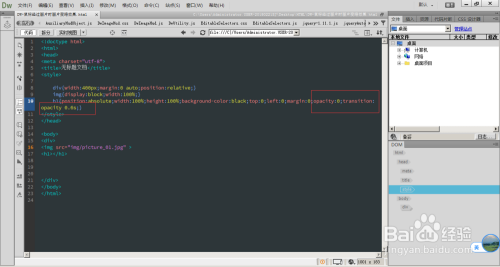
在style中输入div属性:
div{width:400px;margin:0 auto;position:relative;}
设置固定宽度400px,高度由子集撑起来,所以高度不用设置,对div添加相对定位


对图片栏进行设置:
img{display:block;width:100%;}
将图片转为块状,设置宽度何父集一样宽


然后对h1进行设置,将h1覆盖在图片上方,宽度和高度都设置为100%,调整不透明度,相对定位:margin:0;去掉h1本身带有的属性
h1{position:absolute;width:100%;height:100%;background-color:black;top:0;left:0;opacity:0.5;margin:0;};
现在这种效果就是鼠标移动过去后,显示的最终效果;


现在要的效果是,鼠标经过图片时,慢慢变黑的,所以可以先将不透明度设置为0,然后鼠标经过时,慢慢显现

然后添加伪类效果:
div:hover h1{opacity:0.6;}
鼠标经过div时,h1慢慢显现,造成图片慢慢变黑的效果


以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 228

操作方式方法01【辅助widget】多种辅助工具相连接两个功能键的可同时按【Shift】加此功能键挑选出1、正方形、圆锥选框辅助工具 【M】 2、终端辅助工具 【V】 3、截叶......
2024-02-05 172

操作方式01文档格式难题qq肖像最合适用jpeg文档格式的相片,若是相片有透明化地下通道,能选用png文档格式上载。 02大小不一难题若是相片极重也可能将引致上载失利,检......
2024-02-05 106