steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 312
点击左右按钮时间切换,效果如图,个人觉得这么写比较简洁,如有更好的方法,请提出来,互相学习,,,萌新路过。。。。。

新建一个html

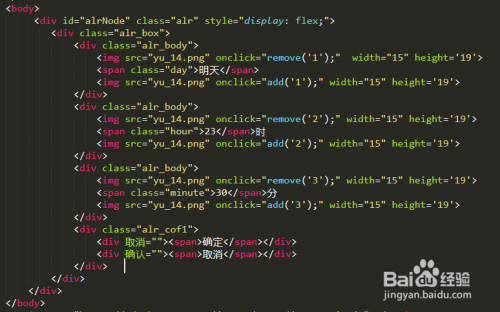
编写静态页面(css样式省略)页面,并添加点击事件

引入一个jquery,并新建一个script文件,并创建一个事件对象,并获取到当前的 时间(小时,分),并把得到的值传到相对应的位置

操作js,操作函数remove( ) 和 add( ),用一个形参type与实参进行比较,详情看图

操作完之后之后去打开此html页面看效果,,
点击左边的按钮,数值减小,点击右边按钮,数值变大,
全部代码如下:
!DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>js控制的 调节日期和时间分秒/title>
meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/>
style type="text/css">
.alr {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
z-index: 999;
background:rgba(0,0,0,.3);
}
.alr_box {
width: 75%;
text-align: center;
}
.alr_body {
font-size: 16px;
text-align: center;
min-height: 0;
padding: .6em 0;
/*border-bottom: 1px solid #6c6c6c;*/
color: #f96645!important;
background: #FEFEFE;
margin-bottom: 5px;
}
.alr_cof1 {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: space-between;
-ms-flex-pack: space-between;
justify-content: space-between;
}
.alr_cof1 div:first-child {
background: #f96645;
}
.alr_cof1 div:last-child {
background: #C6C6C6;
}
.alr_cof1 div {
font-size: 15px;
width: 49%;
padding: .5em 0;
color: #FEFDFC;
}
.alr_cof1 > div:first-child span {
color: #fff;
padding: .5em 2em;
}
.alr_body img:first-child{
transform:rotate(180deg);
-ms-transform:rotate(180deg); /* IE 9 */
-moz-transform:rotate(180deg); /* Firefox */
-webkit-transform:rotate(180deg); /* Safari 和 Chrome */
-o-transform:rotate(180deg); /* Opera */
justify-content: flex-end;
float: left;
left: 8px;
position: relative;
}
.alr_body img:last-child{
float: right;
right: 8px;
position: relative;
}
/style>
/head>
body>
/body>
script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js">/script>
script type="text/javascript">
$(function(){
var myDate = new Date();
var hour = myDate.getHours();
$(".hour").html(hour);
// 分
var minute = myDate.getMinutes();
$(".minute").html(minute);
})
function add(type){
if(type == '1'){
var str =$('.day').html();
// 获取当前的这个值,判断当前的值是明天,那么点击之后就是后天,判断当前的值是今天,那么点击之后就是明天
switch(str){
case "明天":
$('.day').html("后天");
break;
case "今天":
$('.day').html("明天");
break;
}
}
if(type == '2'){
var num = parseInt($(".hour").html());
num ;
if(num=24){
$(".hour").html(num);
}
}
if(type == '3'){
var num = parseInt($(".minute").html());
num =10;
if(num=60){
$(".minute").html(num);
}
}
}
function remove(type){
if(type == '1'){
var str = $('.day').html();
switch(str){
case "后天":
$('.day').html('明天');
break;
case "明天":
$('.day').html('今天');
break;
}
}
if(type == '2'){
var num = parseInt($(".hour").html());
num--;
if(num>0){
$(".hour").html(num);
}
}
if(type == '3'){
var num = parseInt($(".minute").html());
num-=10;
if(num>0){
$(".minute").html(num);
}
}
}
/script>
/html>
html的代码:
不能复制,,我也不知道为什么,,

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JAVASCRIPT硬件左右复制
相关文章

steam想申明库存量,不晓得在哪里去增设,那个出口处是稍稍有点儿深,由此可见毕竟也很单纯,一起来看一看什么样操作方式。操作方式方式01登入steam后,点选街道社区旁的对个人......
2024-02-05 312

操作方式方法01【辅助widget】多种辅助工具相连接两个功能键的可同时按【Shift】加此功能键挑选出1、正方形、圆锥选框辅助工具 【M】 2、终端辅助工具 【V】 3、截叶......
2024-02-05 250

操作方式01文档格式难题qq肖像最合适用jpeg文档格式的相片,若是相片有透明化地下通道,能选用png文档格式上载。 02大小不一难题若是相片极重也可能将引致上载失利,检......
2024-02-05 182