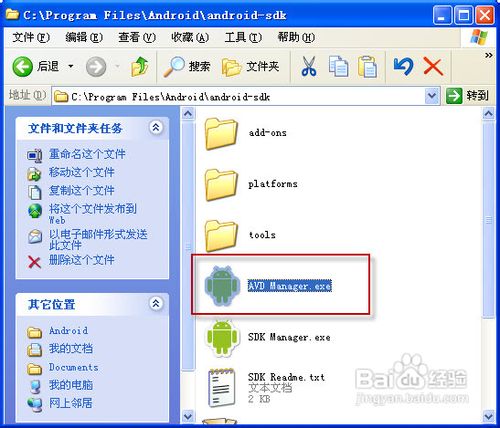
安卓模拟器Android SDK安装完整图文教程,在最新的Adroid4.0.3R2模拟器中,已经加入了GPU支持,可以支持OeGLES2.0标准,让开发者可以借助模拟器来测试自己的OeGL游戏。在去......
颜色配置工具,让你也有专业设计师的色彩搭配
在UI设计中就重要性而言,在APP或web App应用中色彩元素扮演的角色仅次于功能。 人与计算机的互动主要基于与图形界面及布局元素的交互,而色彩在该交互中起着关键作用。 它即可以帮助用户查看和理解内容,正确的互动、操作,在创建配色方案时,需要考虑的因素众多,包括品牌色彩及色彩对应所在区域的特殊意义等。
当然,如果你的专业的设计师,你可以放心的把这个活交给他们;但如果你没有,如何自己动手,也能有不一样的效果呢?我们来看看一个在线Color Tool的使用。
工具/原料
- Thinkpad 431
- Material.IO在线应用
- Win 10及浏览器
方法/步骤
第一步,打开在线网站,因是英文网站,如果有需要可安装翻译插件,直接在浏览器安装,使用也很方便。

第二步,点击导航菜单”Tools“,进入工具页面,这个页面包括好几个设计工具,可按需自行尝试。
注:Color Tool在页面下部,可滚动鼠标向下即可看到。


第三步,点击”ColorTool“进入颜色配置工具界面。此功能为UI创建配色方案,可以导出成CSS及JS相应的代码;也可以生成IOS或Android的UI界面代码。是不是感觉非常方便,想去尝试一下?

第四步,点击下面灰色部分任意位置,即可进入在线配色应用。
几个菜单的中文意思:
User interfaces:用户界面,这里实时显示出配色的效果;
Accessibility:这里主要显示一些段落、文字的显示效果;
Material palette:配色面板,这里会预设一些配色方案,你只需要选中其中一个主色调,系统会自动为你配置出次色调。
Custom:自定义色,如果有很强的色彩感,也可以自己去选择色彩。




第五步,目前这里的预设色彩组合共19种配色方案,每种下又有14种颜色。(除后3种,只有10种)。主配色方案清单如下:
Red、Pink、Purple、Deep Purple、Indigo、Blue、Light Blue、Cyan、Teal、Green、Light Green、Lime、Yellow、Amber、Orange、Deep Orange、Brown、Grey、Blue Grey。






第六步,选中其中一种配色方案即可,选择的是Amber-900主色调。再点EXPORT选择导出模式,可选择Android,IOS方式,这里还可以选择CODEPEN。


第七步,选择CODEPEN,进入代码界面。上面部分是代码,包括:HTML、CSS、JS三部分,下面是实时效果展示,可以拖动中间位置调整两部分的高度,以获得更好的操作视野。
生成的内容主要用:button、menu、Selection、Text Field、Cards、Tool Bar元素样式。

第八步,在这里,你可以先注册一个账号,可以直接存在云上,随时调用。注册好账号登录后,点击”SAVE“,默认命名可修改。
修改好后,可以点击”ChangeView“进行预览,全部完成后,可以在底部菜单点击”export“导出。
可以直接导出为zip,或是存到GitHub。


是不是整个操作非常方便,就算你没有前端经验,就连代码都给你生成好,你只需要自行按实际需求进行修改完善即可。这样,一个主色调配色方案就已生成。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
- 详细阅读
-
Delphi XE7下如何创建一个Android模拟器调试详细阅读
Delphi XE7下如何创建一个Android模拟器调试,利用DelhiXE7我们可以进行多种设备程序的开发,尤其是移动开发应用程序得到不断地加强。在实际的Adroid移动程序开发中,如果我们直接用......
2023-03-17 369 Android