如何快速学习:[1]Swift编程语言,Swift,苹果于2014年WWDC(苹果开发者大会)发布的新开发语言,可与Ojective-C*共同运行于MacOS和iOS平台,用于搭建基于苹果平台的应用程......
2023-03-17 250 编程语言
在制作网页和编辑网页时,可以使用Dreamweaver2019软件来设计,从简单的网页开始设计。那么,Dreamweaver2019软件中怎么创建网页文件呢?小甜甜这里给大家分享一下创建的步骤和方法。

打开Dreamweaver2019软件,鼠标左键单击菜单【新建】,如下图所示。

接着,在弹出的新建窗口中,选择html网页,如下图所示。

然后,选择html格式,并单击【创建】按钮,如下图所示。

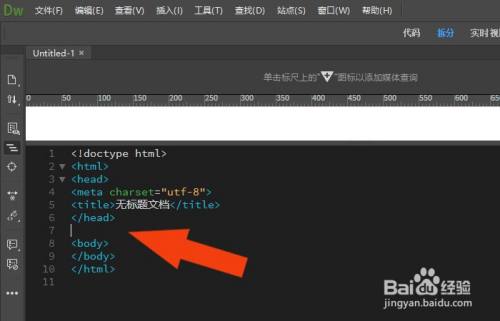
接着,在程序窗口中,可以看到代码编辑窗口,如下图所示。

然后,在代码中,修改网页的标题名称,如下图所示。

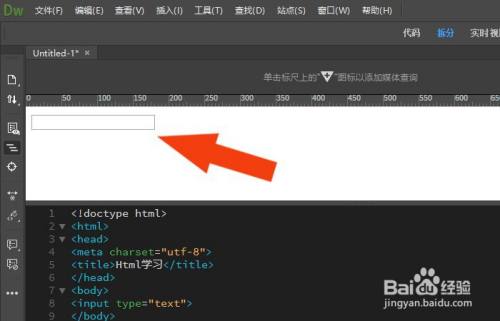
接着,鼠标左键单击菜单下的【添加】文本框,如下图所示。

然后,在网页预览中,可以看到添加好的文本框了,如下图所示。

最后,制作好简单网页了,鼠标左键单击菜单【保存】,如下图所示。通过这样的操作和步骤,就学会在Dreamweaver2019软件中创建网页文件了。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: DREAMWEAVER编程
相关文章
![如何快速学习:[1]Swift编程语言](https://exp-picture.cdn.bcebos.com/fb738d9c2cf7dfb2f57a949fd01b1edef5dc13fa.jpg)
如何快速学习:[1]Swift编程语言,Swift,苹果于2014年WWDC(苹果开发者大会)发布的新开发语言,可与Ojective-C*共同运行于MacOS和iOS平台,用于搭建基于苹果平台的应用程......
2023-03-17 250 编程语言
![web图表开发工具FineReport:[11]连续分组](https://exp-picture.cdn.bcebos.com/6002c9d4483104eb360a59bb092b74ee1d324e01.jpg)
web图表开发工具FineReport:[11]连续分组,数据库表数据是按照时间先后录入的,查询的时候希望按照时间先后,某个字段连续相同的话就合并起来显示,这样的报表可以通过相邻连续分组来实现。......
2023-03-17 482 编程语言