如何快速学习:[1]Swift编程语言,Swift,苹果于2014年WWDC(苹果开发者大会)发布的新开发语言,可与Ojective-C*共同运行于MacOS和iOS平台,用于搭建基于苹果平台的应用程......
2023-03-17 292 编程语言
我们在前面已经简单介绍了一下Bulma框架里面的列的基本使用方法,接下来介绍一下嵌套与响应性。

我们可以使用嵌套列来在设计的过程中拥有更大的灵活性。我们只需要遵循这个结构:
columns:顶级的列容器 >column>columns:嵌套的列>column等等…

所有的蓝色列出现之前的红色的。调整到较窄的视口来查看结果。

列的响应性
我们可以利用列的响应性,处理不同列的每个断点的布局方式。

移动端列布局:
默认情况下,列的布局仅在平板电脑端激活。这就意味着列在移动设备上堆叠在一起。

如果您还想让列在手机上工作,只需在容器中添加修改器is-mobile在columns。代码如下:
div class="columns is-mobile">
div class="column">1/div>
div class="column">2/div>
div class="column">3/div>
div class="column">4/div>
/div>

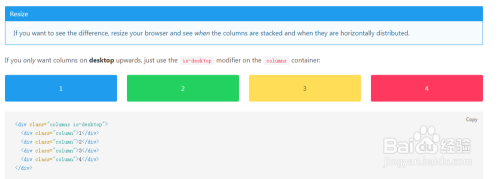
如果我们只希望在桌面上呈现列,只需使用容器is-desktop上的修饰符columns。比如代码如下所示:
div class="columns is-desktop">
div class="column">1/div>
div class="column">2/div>
div class="column">3/div>
div class="column">4/div>
/div>

不同的列的大小:
我们可以为每个视口大小定义一个列大小:手机,平板电脑和桌面。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: 编程语言
相关文章
![如何快速学习:[1]Swift编程语言](https://exp-picture.cdn.bcebos.com/fb738d9c2cf7dfb2f57a949fd01b1edef5dc13fa.jpg)
如何快速学习:[1]Swift编程语言,Swift,苹果于2014年WWDC(苹果开发者大会)发布的新开发语言,可与Ojective-C*共同运行于MacOS和iOS平台,用于搭建基于苹果平台的应用程......
2023-03-17 292 编程语言
![web图表开发工具FineReport:[11]连续分组](https://exp-picture.cdn.bcebos.com/6002c9d4483104eb360a59bb092b74ee1d324e01.jpg)
web图表开发工具FineReport:[11]连续分组,数据库表数据是按照时间先后录入的,查询的时候希望按照时间先后,某个字段连续相同的话就合并起来显示,这样的报表可以通过相邻连续分组来实现。......
2023-03-17 514 编程语言