教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 290 CSS
在前端的页面设计的时候经常要用到图片,有的时候不知道屏幕的宽度,要自己适应屏幕的宽度,这样减少了出现不适应的浏览器的兼容问题那么怎么来处理图片大小自适应的问题呢 ?
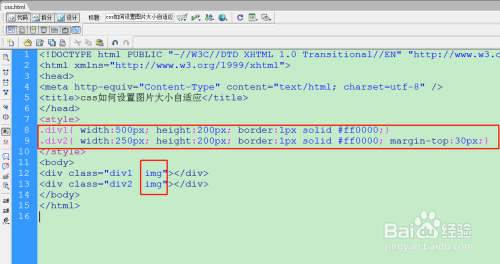
首先用dw编辑器建立了一个静态页面

将建好的静态页命名为css.html,标题为了“css如何设置图片大小自适应”

在body中添加两个div,设置不能的宽度,并设class 为div1和div2,目的是用一样的css控制图片的宽度在不同的宽度容器中都能很好的显示

在两个div的class 中添加相同的控制图片的class名为了 ”img“,并为div添加控制宽度的样式

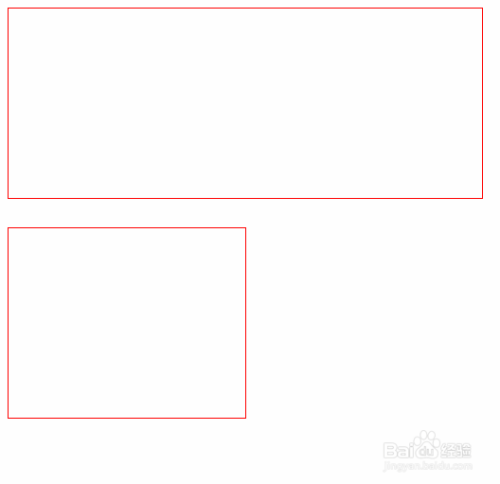
在两个div中加入相同的图片img src="images/5.png" />,在浏览器打开页面发现加入图片后把原来的div都给覆盖掉了


这个时候我们需要在img 类中加入限制图片的宽度的css语句让他自己适应容器的宽度.img img{ width:100%; height:auto}

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 442 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 286 CSS