教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 274 CSS
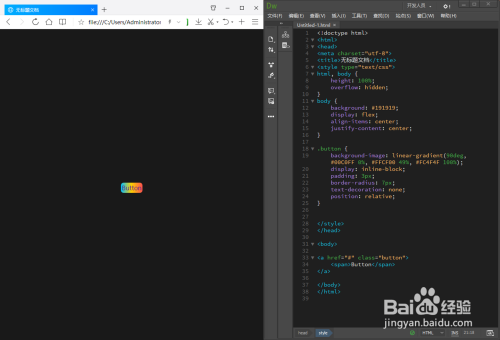
Dreamweaver 2018制作网页按钮时,CSS在html中怎么实现按钮线性渐变颜色描边,彩色的边框

启动DW软件并新建一个html网页,在head中引入CSS代码【style type="text/css">/style>】

然后距关联再style中输入以下代码:
html, body {
height: 100%;
overflow: hidden;
}
body {
background: #191919;
display: flex;
align-items: center;
justify-content: center;
}
保存后按F12预览效果。这一步给背景添加了一个背景色,并使得之后我独没们制作的按钮居中显示

然后在body中写一个a标签来做按钮,并引入CSS,先给CSS起个名字为【button】。代码如下:
a href="#" class="button">
span>Button/span>
/a>

然后在style写CSS代码,让按钮背景成为渐变色,并以块状元素显示:
.button {
background-image: linear-gradient(90deg, #00C0FF 0%, #FFCF00 49%, #FC4F4F 100%);
display: inline-block;
}

然后再button的CSS代码中继续添加如下代码:
padding: 3px;
border-radius: 7px;
text-decoration: none;
position: relative;
这一步是为了设置按钮边框的内间距,圆角并去掉按钮默认的下划线

然后为按钮的span文字标签定义一个CSS,设置字体的颜色、背景色。用padding定义按钮的宽度和高度,再设置按钮的圆角和字号。代码如下:
.button span {
display: inline-block;
background: #191919;
color: white;
padding: 2rem 5rem;
border-radius: 5px;
font-size: 3rem;
}

最后我们把英文字母强制变大写,并加粗,代码如下:
font-weight: 800;
text-transform: uppercase;
这样一个好看的彩色边框按钮就做好兼伐啦。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSSDREAMWEAVER
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 430 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 274 CSS