教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 272 CSS
如何用CSS制作信封图案
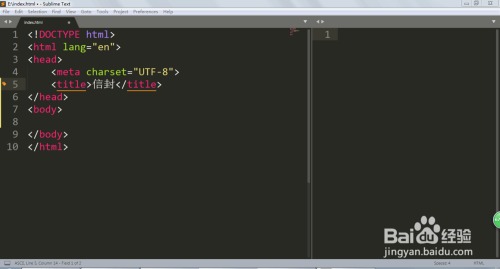
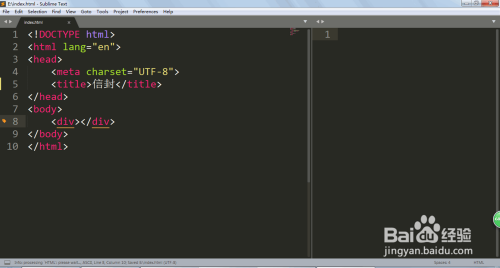
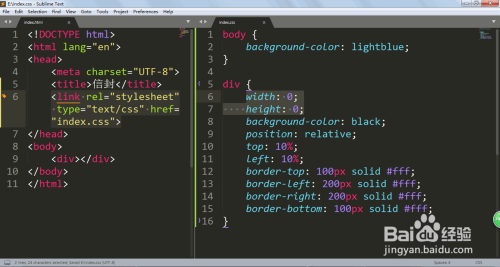
新建一个HTML文件,创建基本的框架。

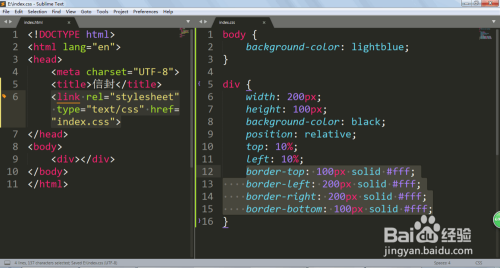
创建一个CSS文件,并且用LINK来进行连接。


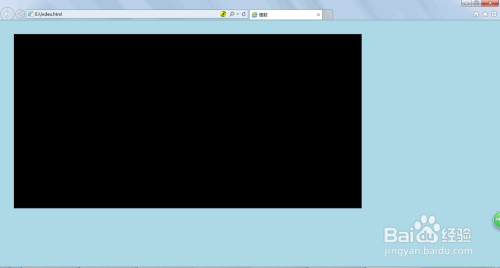
我们先创建一个长方形,填充颜色。


然后用position来调整一下方块的位置。


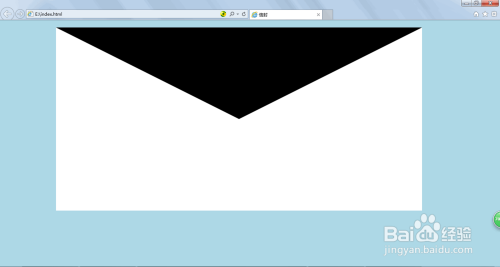
然后我们为4个边分别加上border。


现在我们可以把长宽给取消掉,也可以设置为零。


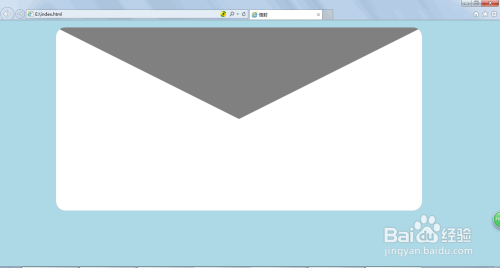
这个时候把顶边设置为transparent。


我们还可以用border-radius来把边框来调整为圆角。


以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 430 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 272 CSS