教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 251 CSS
在css中,可以利用transform属性,让表格旋转60度。下面小编举例讲解css如何将表格旋转60度。

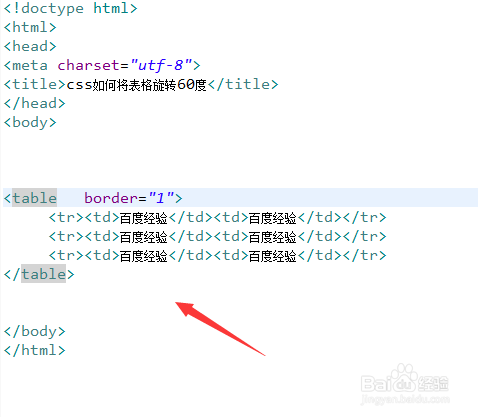
新建一个html文件,命名为test.html,用于讲解css如何将表格旋转60度。

在test.html文件内,使用table标签创建一个表格,用于测试。

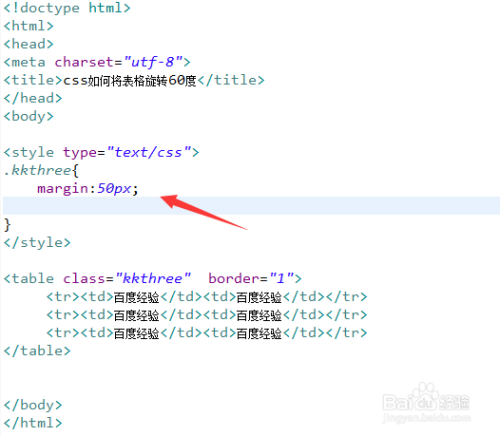
在test.html文件内,设置table标签class属性为kkthree。

在css标签内,通过class设置表格的样式,定义它的外边距为50px。

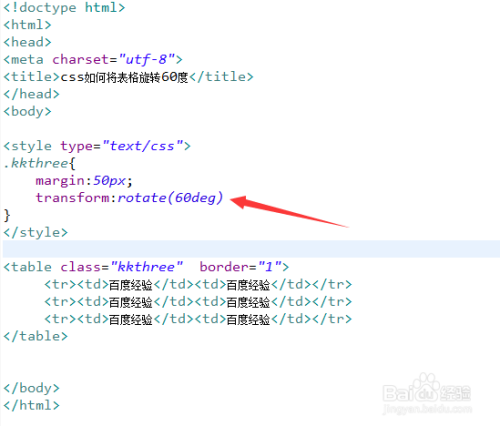
在css标签内,再通过transform属性,使用rotate设置表格旋转60度。

在浏览器打开test.html文件,查看实现的效果。

1、使用table标签创建一个表格,设置table标签class属性为kkthree。
2、在css标签内,通过class设置表格的样式,定义它的外边距为50px。
3、在css标签内,再通过transform属性,使用rotate设置表格旋转60度。
4、在浏览器打开test.html文件,查看实现的效果。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 417 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 259 CSS