教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 251 CSS
html与css学习过程中会遇到各种各样的问题,当然也有很多有趣的实战应用,今天大鹏与大家分享如何用css来控制div画三角形,进一步画出圣诞树。
【新建文本文档】
在桌面新建一个文本文档,并命名为“三角形”,打开新建的文本文档,把html里的doctype、head、body等框架搭好。
【注意】可以在写完之后再重新重命名为.html文件。

【创建div并用border属性控制】
布局div,并命名id="tri",用CSS来控制div,在style里面,使用border属性对div进行控制,
#tri{
width: 0px;
height: 0px;
border-top: 400px solid red;
border-right: 400px solid blue;
border-bottom: 400px solid green;
border-left: 400px solid yellow;
}
【注意】div的长宽设为0,border为边框,会看到如下四个三角状的图形。

【修改并选择自己想要的三角形】
上述代码画的还不是三角形,但是是四个三角,只要将border周边的颜色变成白色就可以了,例如除了border-bottom: 100px solidgreen;其余全变为white,就会看到如下效果,当然你也可以根据自己需要来调整。
此外可以将border-top的像素设为0;其余两边也调小一点并且颜色设为白色,就会只看到底下的一个三角形了。
【注意】根据自己实际来挑选自己想要达到的效果。图一图二效果不同,就是border设定不同的原因。


代码如下仅做参考:
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
title>三角练习/title>
style>
#tri{
width: 0px;
height: 0px;
border-top: 0px solid white;
border-right: 100px solid white;
border-bottom: 400px solid green;
border-left: 100px solid white;
}
/style>
/head>
body>
div id="tri">/div>
/body>
/html>
【画两个三角】
用上面三角形的基础,先画出两个大小不同三角形。
#tri1{
width: 0px;
height: 0px;
border-top: 100px solid white;
border-right: 100px solid white;
border-bottom: 100px solid green;
border-left: 100px solid white;
}
#tri2{
width: 0px;
height: 0px;
border-top: 200px solid white;
border-right: 200px solid white;
border-bottom: 200px solid green;
border-left: 200px solid white;
}

【利用浮动以及margin调到合适位置】
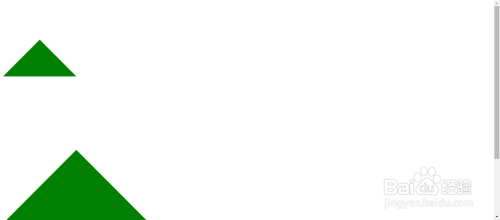
将第一个小三角形浮动起来,这样就覆盖到第2个上面,然后利用margin值调动位置,最终显示出圣诞树的上面内容,代码如下,图如下。
#tri1{
width: 0px;
height: 0px;
border-top: 100px solid white;
border-right: 100px solid white;
border-bottom: 100px solid green;
border-left: 100px solid white;
float: left;
margin-left: 100px;
}
#tri2{
width: 0px;
height: 0px;
border-top: 200px solid white;
border-right: 200px solid white;
border-bottom: 200px solid green;
border-left: 200px solid white;
}

【画树干】
再加入一个div名字为footer,控制其大小形状与颜色,并用margin调整期位置。
#footer{
width: 100px;
height: 200px;
background: gray;
margin-left: 150px;
}
最终,经过调整得到一课圣诞树。如下图所示

完整代码如下,仅做参考
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html lang="en">
head>
meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
title>圣诞树练习/title>
style>
#header{
width: 0px;
height: 0px;
border-top: 100px solid white;
border-right: 100px solid white;
border-bottom: 100px solid green;
border-left: 100px solid white;
float: left;
margin-left: 100px;
}
#main{
width: 0px;
height: 0px;
border-top: 200px solid white;
border-right: 200px solid white;
border-bottom: 200px solid green;
border-left: 200px solid white;
}
#footer{
width: 100px;
height: 200px;
background: gray;
margin-left: 150px;
}
/style>
/head>
body>
div id="header">/div>
div id="main">/div>
div id="footer">/div>
/body>
/html>
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 417 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 259 CSS