教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 293 CSS
一些列表标题会要求显示两行 ……
text-overflow:ellipsis-----部分浏览器还需要加宽度width属性

WebKit浏览器或移动端的页面
在WebKit浏览器或移动端(绝大部分是WebKit内核的浏览器)的页面实现比较简单,可以直接使用WebKit的CSS扩展属性(WebKit是私有属性)-webkit-line-clamp;注意:这是一个 不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
display: -webkit-box;必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
text-overflow: ellipsis;,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本。
这个属性比较合适WebKit浏览器或移动端(绝大部分是WebKit内核的)浏览器

跨浏览器兼容的方案
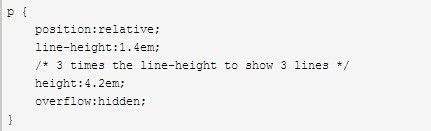
比较靠谱简单的做法就是设置相对定位的容器高度,用包含省略号(…)的元素模拟实现;


这里注意几点:
height高度真好是line-height的3倍;
结束的省略好用了半透明的png做了减淡的效果,或者设置背景颜色;
IE6-7不显示content内容,所以要兼容IE6-7可以是在内容中加入一个标签,比如用span class="line-clamp">.../span>去模拟;
要支持IE8,需要将::after替换成:after;
用js也可以根据上面的思路去模拟,实现也很简单,推荐几个做类似工作的成熟小工具
1.Clamp.js
下载及文档地址:https://github.com/josephschmitt/Clamp.js使用也非常简单:

2.jQuery插件-jQuery.dotdotdot
这个使用起来也很方便:

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 444 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 289 CSS