mac版Navicat如何设置重新打开后保持上次选项卡,在使用Navicat客户端时,我们可以设置重新打开客户端,保持上次打开的选项卡的,这个功能在哪里设置?我们来看一下。......
如何使用Dreamwerver制作一个鼠标经过图像
我们平时在做网站的时候少不了使用dw软件,我们做导航的时候也经常会做鼠标经过图像这样的功能,今天我们就来学习一下如何使用dw制作一个鼠标经过图像的功能。
工具/原料
- 电脑
- dreamwerver
方法/步骤
首先我们需要打开我们的软件,然后创建一个我们想要制作鼠标经过图像的网页

然后我们点击插入记录,选择插入表格,这里也可以不用插入表格,但是我个人认为插入表格能够更好的去设计

插入表格的时候按照自己的设计去进行合理的调试,这里我选择的是创建一个一行一列的表格进行演示

表格插入完成之后我们就需要插入鼠标经过图像了,这里我们选择插入,然后选择图像对象,然后选择鼠标经过图像

在设置页面我们可以看到,这里我们需要输入的有鼠标经过图像的id和我们鼠标经过图像前后的图片,还可以设置点击图像之后跳转的链接

设置好之后就可以点解确定了,这里一定要注意你的图片尽量在站点的目录之下,如果是在你电脑的某个文件夹的话,可能在预览的时候不显示
注意事项
- 主要图片尽量在站点的根目录下
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
-
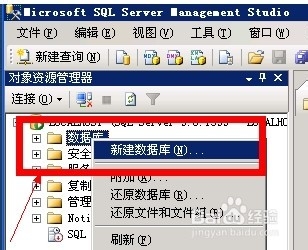
SQL Server 2005数据库恢复图文教程详细阅读

SQL Server 2005数据库恢复图文教程,相信很多的站长网站的时候需要用到SQLServer2005数据库,但是碰到一些问题没有办法恢复,本人专业学习的.et。平时也经常用到,希望能给大家带来......
2023-03-17 471 数据库
-
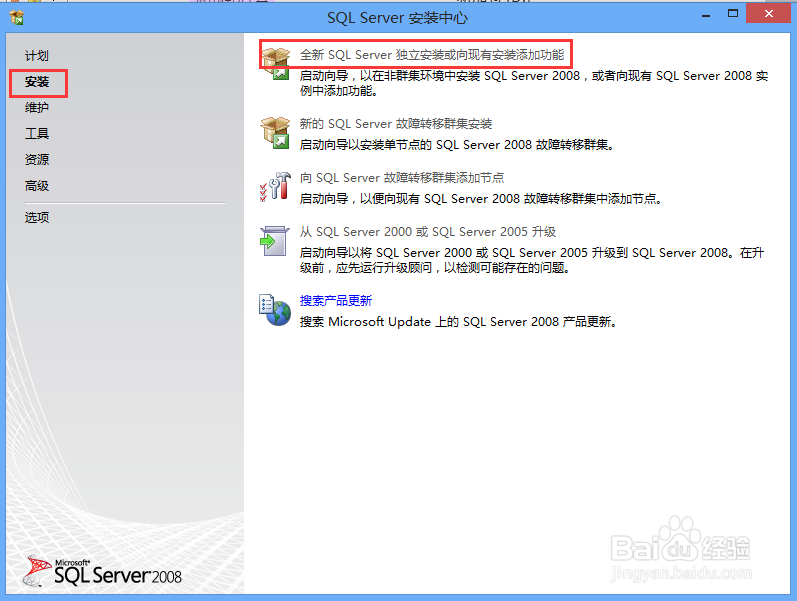
如何安装SQL Server 2008数据库(带完整图解)详细阅读

如何安装SQL Server 2008数据库(带完整图解),在电脑上安装SQLServer2008软件时,经常会遇到各种各样的问题,如何成功的安装SQLServer2008呢?提供完整过程和图片详解。......
2023-03-17 493 数据库

