几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 490 JAVASCRIPT 鼠标
点击左右按钮时间切换,效果如图,个人觉得这么写比较简洁,如有更好的方法,请提出来,互相学习,,,萌新路过。。。。。

新建一个html

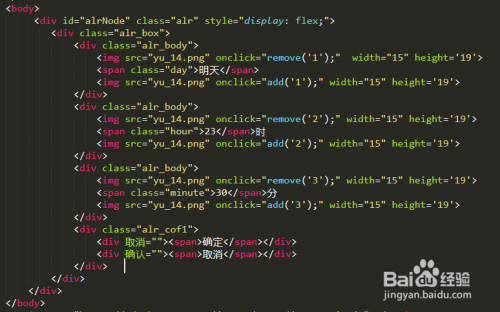
编写静态页面(css样式省略)页面,并添加点击事件

引入一个jquery,并新建一个script文件,并创建一个事件对象,并获取到当前的 时间(小时,分),并把得到的值传到相对往倘怕应的位置

操作js,操作函数remove( ) 和 add( ),巨珠用一个形参type与实参进行比较,详情看图

操作完之后之后去打开此html页面看效果,,
点击左边的按钮,数值减小,点击右边按钮,数值变大,
全部代码如下:
!DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>js控制的 调节日期和时间分秒/title>
meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no"/>
style type="text/css">
.alr {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: none;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
匠关 justify-content: center;
z-index: 999;
background:rgba(0,0,0,.3);
}
.alr_box {
width: 75%;
text-align: center;
}
.alr_body {
font-size: 16px;
text-align: center;
min-height: 0;
padding: .6em 0;
/*border-bottom: 1px solid #6c6c6c;*/
color: #f96645!important;
background: #FEFEFE;
margin-bottom: 5px;
}
.alr_cof1 {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: space-between;
-ms-flex-pack: space-between;
justify-content: space-between;
}
.alr_cof1 div:first-child {
background: #f96645;
}
.alr_cof1 div:last-child {
background: #C6C6C6;
}
.alr_cof1 div {
font-size: 15px;
width: 49%;
padding: .5em 0;
color: #FEFDFC;
}
.alr_cof1 > div:first-child span {
color: #fff;
padding: .5em 2em;
}
.alr_body img:first-child{
transform:rotate(180deg);
-ms-transform:rotate(180deg); /* IE 9 */
-moz-transform:rotate(180deg); /* Firefox */
-webkit-transform:rotate(180deg); /* Safari 和 Chrome */
-o-transform:rotate(180deg); /* Opera */
justify-content: flex-end;
float: left;
left: 8px;
position: relative;
}
.alr_body img:last-child{
float: right;
right: 8px;
position: relative;
}
/style>
/head>
body>
/body>
script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js">/script>
script type="text/javascript">
$(function(){
var myDate = new Date();
var hour = myDate.getHours();
$(".hour").html(hour);
// 分
var minute = myDate.getMinutes();
$(".minute").html(minute);
})
function add(type){
if(type == '1'){
var str =$('.day').html();
// 获取当前的这个值,判断当前的值是明天,那么点击之后就是后天,判断当前的值是今天,那么点击之后就是明天
switch(str){
case "明天":
$('.day').html("后天");
break;
case "今天":
$('.day').html("明天");
break;
}
}
if(type == '2'){
var num = parseInt($(".hour").html());
num ;
if(num=24){
$(".hour").html(num);
}
}
if(type == '3'){
var num = parseInt($(".minute").html());
num =10;
if(num=60){
$(".minute").html(num);
}
}
}
function remove(type){
if(type == '1'){
var str = $('.day').html();
switch(str){
case "后天":
$('.day').html('明天');
break;
case "明天":
$('.day').html('今天');
break;
}
}
if(type == '2'){
var num = parseInt($(".hour").html());
num--;
if(num>0){
$(".hour").html(num);
}
}
if(type == '3'){
var num = parseInt($(".minute").html());
num-=10;
if(num>0){
$(".minute").html(num);
}
}
}
/script>
/html>
html的代码:
不能复制,,我也不知道为什么,,

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JAVASCRIPT硬件
相关文章

几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 490 JAVASCRIPT 鼠标

如何开始学习javascript,html是网页的内容,c是网页的格式,h是网站的后台,j是网站的前端,那么如何学习j,才能高效?......
2023-03-17 217 JAVASCRIPT