几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 494 JAVASCRIPT 鼠标
在利用CSS3属性控制相关元素的样式,一般情况下直接定义label标签元素的宽度,会不起作用的,需要添加一个样式属性display:block或display:inline-block。下面利用一个实例说明,操作如下:

第一步,双击打开HBuilder编辑工具,新建一个静态页面label.html,使用HTML5模板,如下图所示:

第二步,在body>/body>标签元素内,插入一个div,接着在div插入七个label和输入框,如下图所示:

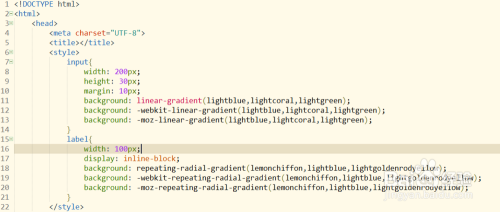
第三步,利用元素选择器设置input输入框的样式,如宽度、高度、背景渐变等,如下图所示:

第四步,保存代码并打开浏览器预览界面,可以发现几个输入框和label间距一样,如下图所示:

第五步,如果想要将label和input元素之间的间距拉大,直接定义label元素的宽度,结果发现不起作用,如下图所示:

第六步,在label标签元素选择器中,添加属性display:inline-block(水平布局),display:block(垂直布局),再次预览会发现width属性起作用了,如下图所示:

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JAVASCRIPT
相关文章

几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 494 JAVASCRIPT 鼠标

如何开始学习javascript,html是网页的内容,c是网页的格式,h是网站的后台,j是网站的前端,那么如何学习j,才能高效?......
2023-03-17 223 JAVASCRIPT