几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 485 JAVASCRIPT 鼠标
g2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,可以制作不同的交互式图形。那么,g2的使用方法是什么?

打开HBuilderX工具,创建Web项目,并将g2.min.js文件拷贝到js文件夹中;然后新建静态页面zhu.html

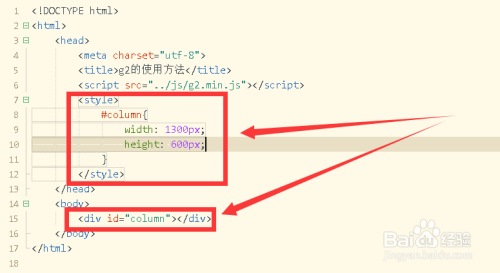
打开已新建的页面文件,引入g2.min.js文件并修改title标题内容

在body>/body>标签中,插入一个div标签,并设置id属性值,利用ID选择器设置图形容器宽度和高度

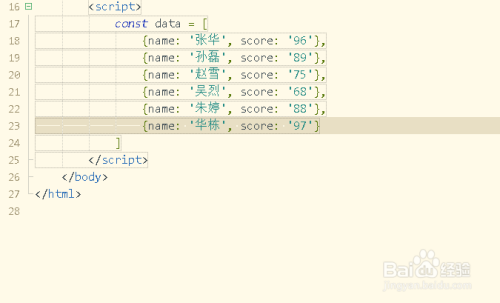
在script>/script>标签中,定义图形数据源data,是以json格式展示

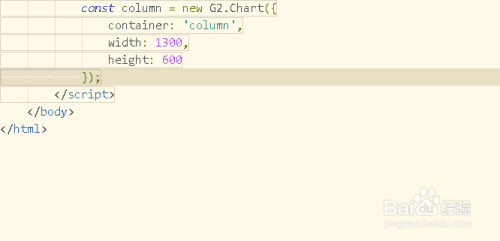
接着调用G2.Chart创建图形对象,绑定图形容器,设置width和height

利用对象点source(),传入图形数据源data,加载图形数据

创建图形并绘制柱状图,使用两个指标映射到XY轴,然后渲染图形

保存代码并运行项目,打开浏览器预览图形效果,可以查看到柱状图

1、新建文件
2、插入容器
3、定义数据
4、创建对象
5、载入数据
6、创建图形
7、渲染图表
8、运行查看

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JAVASCRIPT
相关文章

几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 485 JAVASCRIPT 鼠标

如何开始学习javascript,html是网页的内容,c是网页的格式,h是网站的后台,j是网站的前端,那么如何学习j,才能高效?......
2023-03-17 209 JAVASCRIPT