几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 490 JAVASCRIPT 鼠标
在日常的web前端开发中,我们总会遇到:用户登陆状态,用户、名称、头像、地理位置、商品收藏,购物车物品、需要共享的状态信息等,因为这些大部分都会在不同的组件之间用到,如果还是用组件之间的数据传递方式(子传父、父传子、事件总线就较为繁琐了),所以这时为了更高效更方便就需要统一管理了。
下面我们一起来探讨一下VUEX状态管理的介绍与详细使用,如有不当,望请多多包涵
概念:Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
应用场景:Vue多个组件之间需要共享数据或状态。

Vuex有几个核心概念:State、Getter、Mutation、Action、Module。

在vue的各个子组件中通过下面的方式访问vuex对象实例。

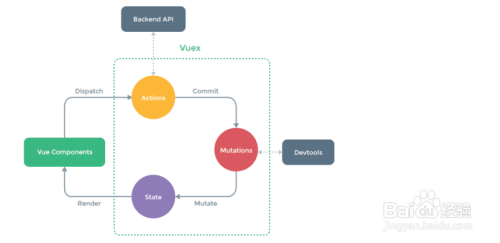
它们之间的交互关系如下图(来源于官方文档)所示:


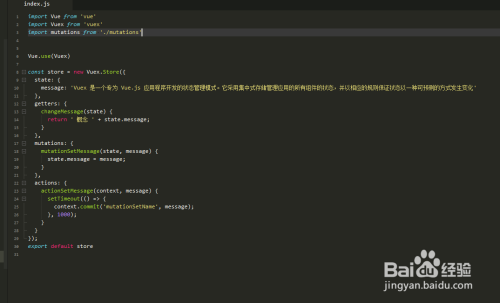
接下来先通过一个Vuex应用的简单实例来展示不同方式访问vuex对象实例,新建store.js文件并向外暴露store对象,添加如下代码:(state为存储状态数据)

在main.js入口文件引入store.js文件,然后将该store实例注入到全局环境,使得所有子组件均可使用,方法如下:

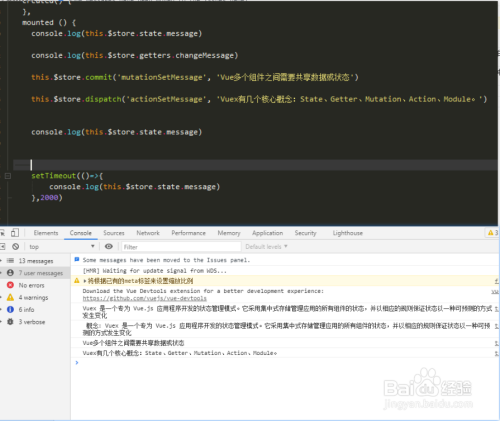
接下来就可以在vue的各个子组件中通过下面的方式访问vuex对象实例进行全局的更改公用状态。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JAVASCRIPT
相关文章

几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 490 JAVASCRIPT 鼠标

如何开始学习javascript,html是网页的内容,c是网页的格式,h是网站的后台,j是网站的前端,那么如何学习j,才能高效?......
2023-03-17 217 JAVASCRIPT