几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 472 JAVASCRIPT 鼠标
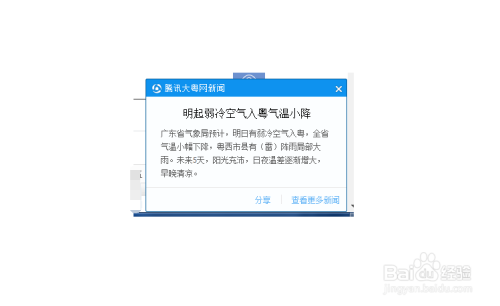
QQ,作为现代及时的使用广泛的免费聊天工具,为我们的通讯带来了诸多方便。我们每天都会用到它。熟悉QQ的用户会发现,QQ会每天不定时推送一些信息,例如热门新闻以及一些视频。它弹出时延迟了几秒后又自动消失。其实,要实现这种效果很简单,下面介绍怎样用javascript实现类似QQ消息的弹出窗效果。


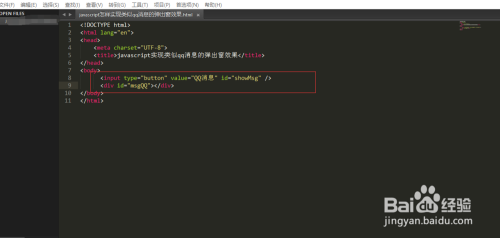
首先打开Sublime Text3,点击“文件”,新建一个html文件,并命名标题。如图:

第一步,在body中添加一个input按钮和一个div标签,div用来存放弹框。如下图所示:

第二步,添加相关css样式,其中,divmsgQQ样式,“position: fixed;right: 0px;bottom: 0px;”是用来将此div固定在右下角。代码如下:
body {
height: 1000px;
}
#msgQQ {
border:1px solid #000;
width: 300px;
height: 200px;
position: fixed;
right: 0px;
bottom: 0px;
background-color: #0094ff;
}

第三步,写js代码,刚开始要引入jQuery库,不然不会有效果。然后,将要执行的函数写在$(function (){}中,表示dom加载完后执行。页面载入时,div是隐藏的,点击按钮后引发弹框效果,即弹出3秒后消失。见代码:
$(function () {
$("#msgQQ").hide();
$("#showMsg").click(function () {
$("#msgQQ").slideDown(3000, close); //3秒时间显示弹框后调用close函数
});
});
function close() {
setTimeout(function () {
$("#msgQQ").slideUp(); //3秒后隐藏弹框
}, 3000);

于是,就完成了简单的QQ消息的弹出窗效果了,完整的代码如下图:

在浏览器中查看效果,点击按钮,即可看到上面所述效果,如图所示,是不是很简单?
附:本经验关键词:网页弹出消息通知实现、弹出消息代码、js实现弹出消息、弹出窗效果怎么实现、弹出窗效果js代码、弹出窗效果

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JAVASCRIPTQQ操作系统
相关文章

几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 472 JAVASCRIPT 鼠标

如何开始学习javascript,html是网页的内容,c是网页的格式,h是网站的后台,j是网站的前端,那么如何学习j,才能高效?......
2023-03-17 192 JAVASCRIPT