几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 489 JAVASCRIPT 鼠标
最近在写javascript底层函数,就用到了函数的回调和函数的重载,回调函数一直在用,但是其中的原理是一概不知啊,所以就花时间研究了一下,在这里和大家分享一下,不足之处请指正。
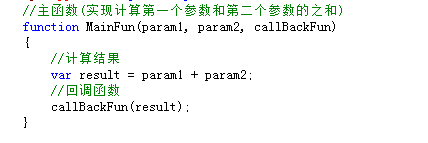
首先说一下回调函数,其实就是把函数作为参数传到函数中去运用,我们下面先定义一个主函数:
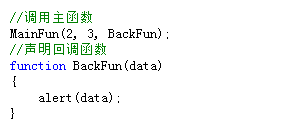
有两种调用方法,第一种:
第二种:
然后说一下函数的重载,在.Net中有方法的重载,方法名称相同,参数不同或者参数类型不同,可以很方便的写,但是在Javascript中,如果函数名称相同,无论参数怎么不相同,调用 的时候始终会以最后一个函数为有效函数,怎么解决这个问题呢,下面就介绍一下函数的重载:
函数的重载也有两种方法:
第一种(判断参数的数量):

我们可以看到结果:



第二种(判断参数的类型): 显示结果为:
显示结果为:



这两种函数的重载还可以结合起来运用,可以实现更复杂的函数的重载,以上就是内容的全部,谢谢!!!
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: JAVASCRIPT
相关文章

几种实用的JavaScript鼠标特效,在我们平时网页设计中,鼠标特效可以说是常常会用到,那么今天我们来讲讲通过JS代码实现一些实用的鼠标特效,希望对大家有用。......
2023-03-17 489 JAVASCRIPT 鼠标

如何开始学习javascript,html是网页的内容,c是网页的格式,h是网站的后台,j是网站的前端,那么如何学习j,才能高效?......
2023-03-17 215 JAVASCRIPT