如何更改Django默认主页为自定义主页,更改Djago默认主页为自定义主页,这是开始网页的第一步。......
用Python语言设计GUI界面
我们大家都编写过程序,但是如果能够设计一个GUI界面,会使程序增添一个很大的亮点!今天就让我们来用目前十分流行的python语言写出一个最基本的GUI,为日后设计更加漂亮的GUI打下基础。
工具/原料
- Python编译软件
- PyQt设计软件
方法/步骤
首先,如果没有安装python和PyQt软件的请先直接搜索下载并安装。python是一个开源软件,因此都是可以在网上免费下载的,最新版本即可。下载完成后,我们先打开PyQt designer。

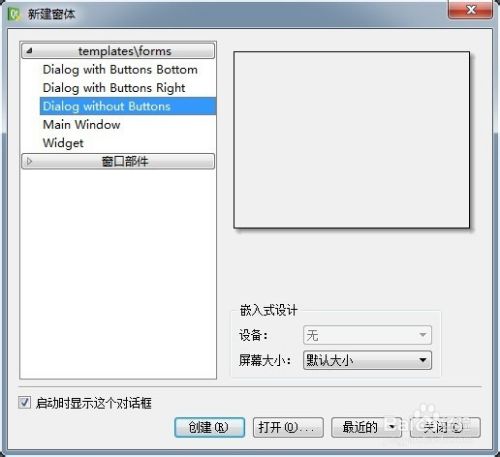
打开后,首先是一个默认的新建窗口界面,在这里我们就选择默认的窗口即可。

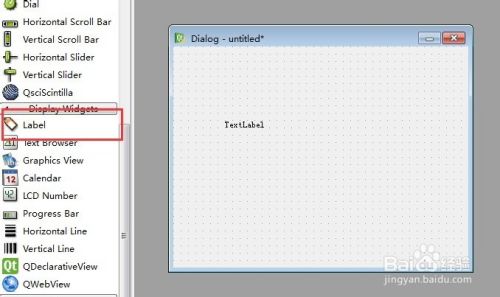
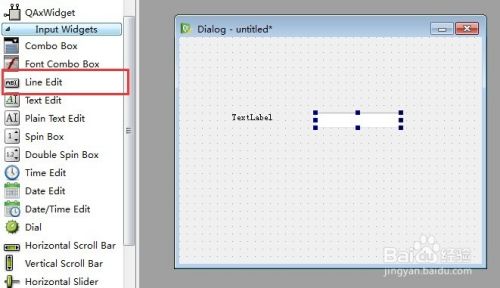
现在是一个完全空白的窗口。第一步我们要先把所有的设计元素都拖进这个窗口。我们先拖入一个“Label”,就是一个不可编辑的标签。

随后我们再拖入一个可以编辑的“Line Edit”

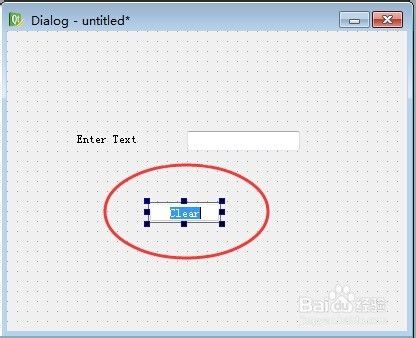
最后我们拖入最后一个元素:“PushButton”按钮,也就是平时我们所点的确定。

目前我们已经把所有所需要的元素都拖入了新建的窗口。对于每一个元素,我们都可以双击进行属性值的修改,此时我们仅需要双击改个名字即可

此时我们已经完成了一半,接下来需要对动作信号进行操作。我们需要先切入编辑信号的模式

此时把鼠标移动到任意元素,都会发现其变成红色,代表其被选中。

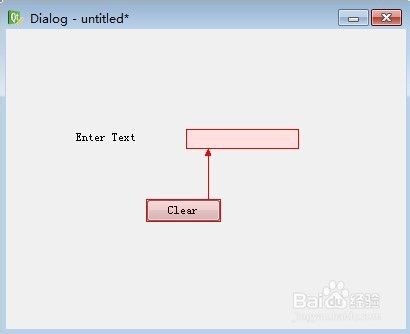
当我们选中pushbutton后,继续拖动鼠标指向上面的line edit,会发现由pushbutton出现一个箭头指向了line edit,代表pushbutton的动作会对line edit进行操作。

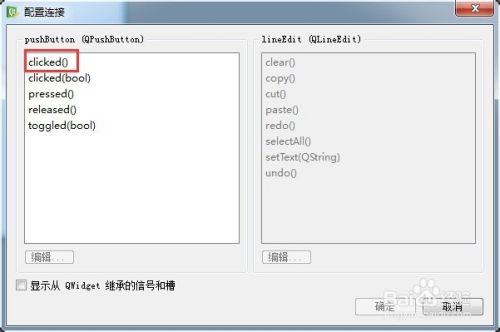
随即会弹出一个配置连接窗口。左边的是pushbutton的操作,我们选择clicked(),即点击pushbutton。

右边是对line edit的操作,我们选择clear(),即清楚line edit中的内容。

最后我们点击确定。

保存完成后,我们在PyQt中的操作就已经完成了。保存的文件名我们命名为test,PyQt生成的设计文件后缀是.ui。

然后我们需要把.ui文件转换成可编译的.py文件,我们需要用到PyQt提供的pyuic4命令来完成转换。这是一个DOS命令,因此我们需要调出DOS操作界面。打开开始菜单,找到附件中的运行。

在运行中输入cmd,确定后即可打开DOS界面。

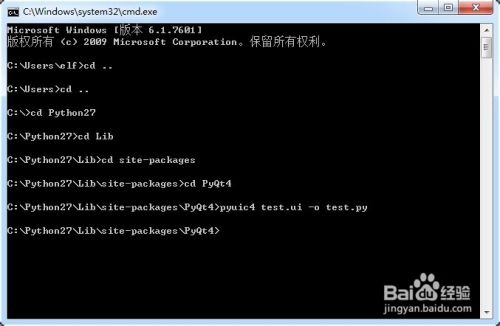
在DOS界面下,我们需要定位到刚才保存的.ui文件的位置,如果是默认的话,会保存在C:\Python27\Lib\site-packages\PyQt4,定位的过程如图所示。转换成.py文件的命令是:pyuic4 test.ui -o test.py

转换命令执行后,会生成一个test.py的文件,如图所示

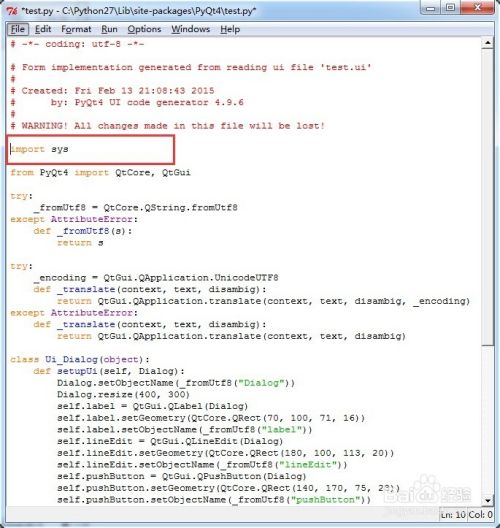
最后我们需要对生成的python文件加入头文件和主函数,就可以生成一个完整的GUI程序了!首先是在整个程序的最开头加入import sys,如图所示。

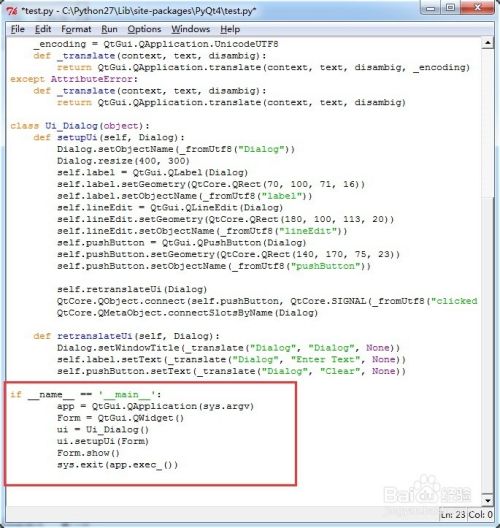
另外,在程序的末尾,加入如图所示的主函数代码。主函数会调用我们再PyQt里已经完成的生成元素的函数以及配置连接函数,因此我们只需要加上主函数来调用他们即可。

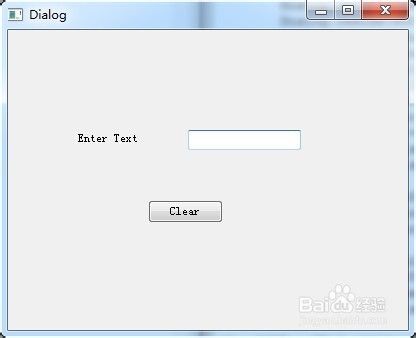
保存后,双击我们编辑完成的python文件,就会弹出我们刚才设计的GUI界面啦!这就是我们所完成的第一个用python语言写的GUI程序啦!

注意事项
- PyQt设计完成的文件最好保存在默认路径下,这个路径下才可以执行pyuic4转换命令,否则可能DOS系统下无法识别pyuic4这个命令。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: python
相关文章
- 详细阅读
-
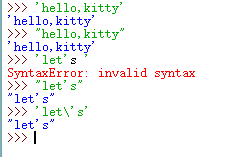
python中关于单/双引号和转义引号的区别详细阅读

python中关于单/双引号和转义引号的区别,ytho中单/双引号的作用是将引号中间的符号以字符串的形式传递,而在ytho中它们两个的功能是一样的,只不过在遇到转义引号的时候,两者的使用才有所区别,现......
2023-03-16 284 python
- 详细阅读