本文提炼出我认为最重要的几条CAS内链原则,供大家参考。本文为精炼内容,若不熟悉前面介绍的知识点,有些内容未必能理解,如果对相关细节存在疑问,可以参考该系列的其他相关文章。......
OneNote插件 Onetastic插件 生成当前页面目录脚本分享
来源:互联网
2021-06-06 17:30:19 634
onenote中,当单页面内容较多时,最好使用自带的6个标题样式对内容进行组织。一旦设置了标题样式,Onetastic就可以发挥作用了。
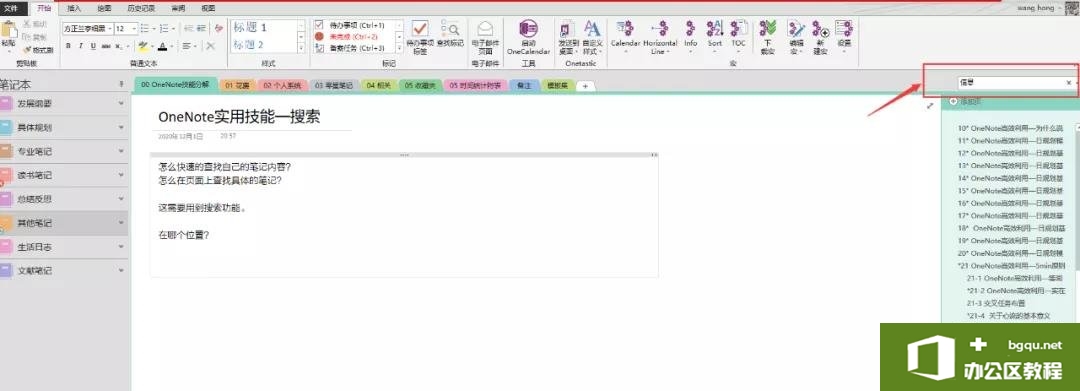
使用Onetastic,在当前页面的顶部生成本页目录,通过目录,可以快速了解内容架构,也可以很方便地导出目录文本形成思维导图。
最近,对本页目录产生需求,而且后面应该会用得很频繁,所以将脚本整理出来。
Onetastic官网在很早之前就已经有了生成各级目录的脚本,之前基本只用分区目录,另外几个用得很少。现在用到页面目录,于是将官网分享的脚本代码过了一遍,原代码已经考虑得很全面,暂时没有需要大改的地方。本次分享的V2版脚本,在缩进细节上做了几处小小的更改。之后若有新需求,再进行更新。
1.脚本用法
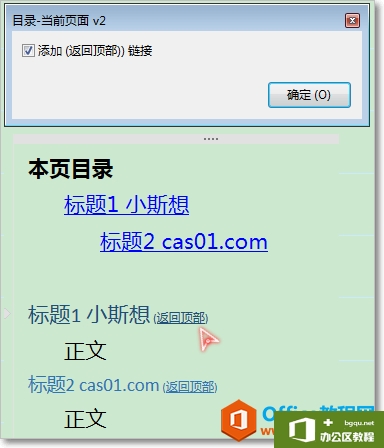
先用内置样式标题1至标题6对段落添加标题样式,然后运行脚本,会在当前页面的第一个笔记容器的顶部生成当前页面的层级目录。
对话框上目前只有一个选项“添加链接”,勾选后,原标题段落的结尾处会添加“(返回顶部)”链接,点击后可以跳转至页面顶部。

2.注意事项
目前的代码中,“返回顶部”返回到的是页面标题处,所以如果勾选该项,应该先保证存在页面标题,否则可能出现引用冲突问题而导致“返回顶部”链接失效。若觉得不方便,可自行完善细节。
相关文章