怎样活得简单,人活在世,希望自己活得简单些,可是事实上,人不求事,事却找人,所以,人难免在世上,活得很艰难,那么,到底要怎样活,才更简单呢?......
2023-03-20 354 数学
利用ps制作数学程序UI图标
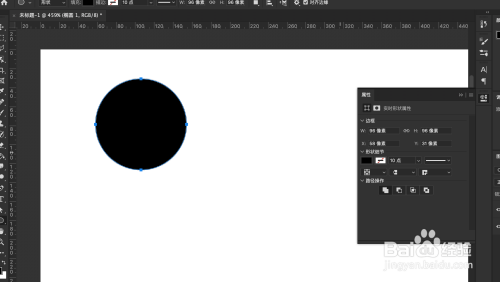
首先打开之前编辑的文件

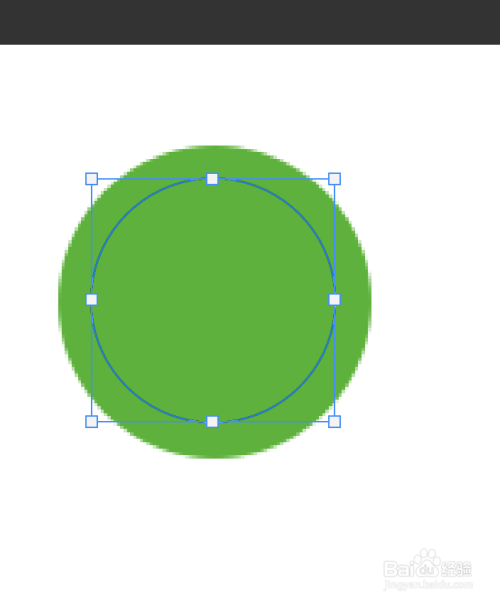
然后将前景色选取为浅绿色

进行填充,得到如下效果

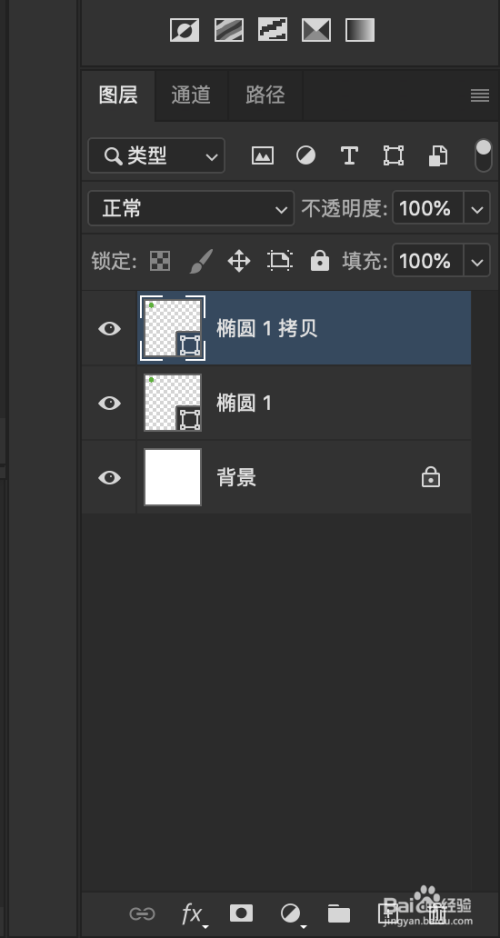
将填充好的图层进行复制,效果如下

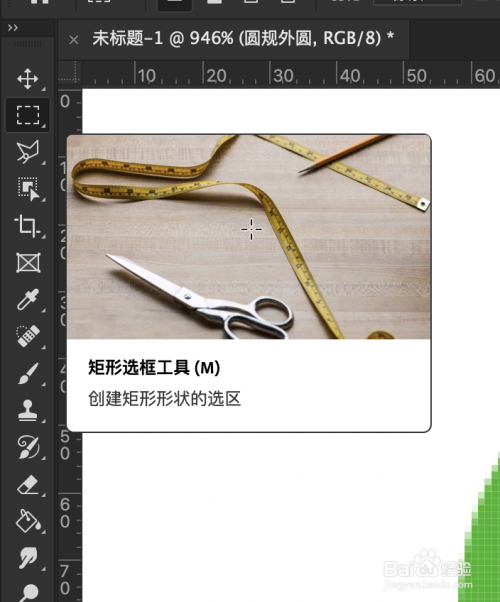
然后选择工具栏里的选区工具

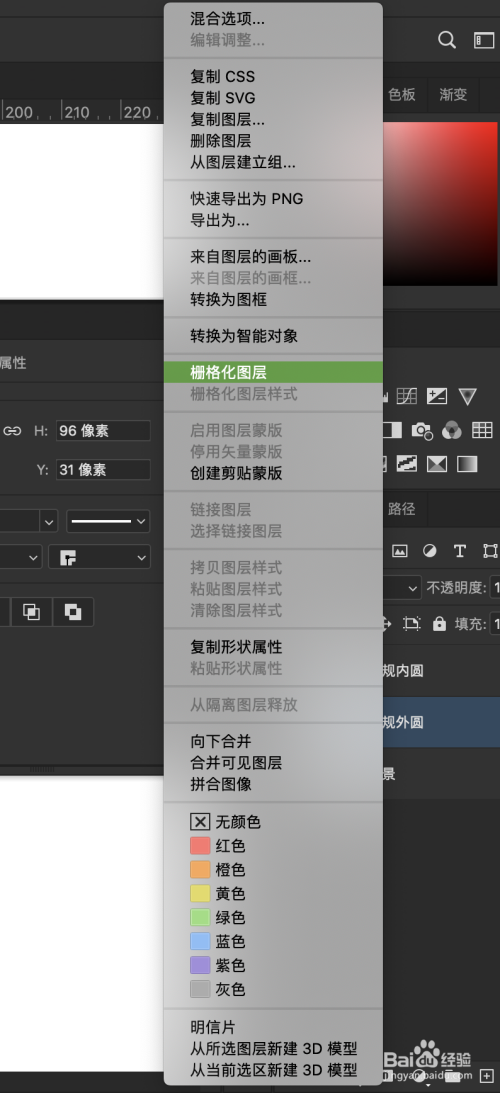
将原来的图层选择,然后将这个图层栅格化

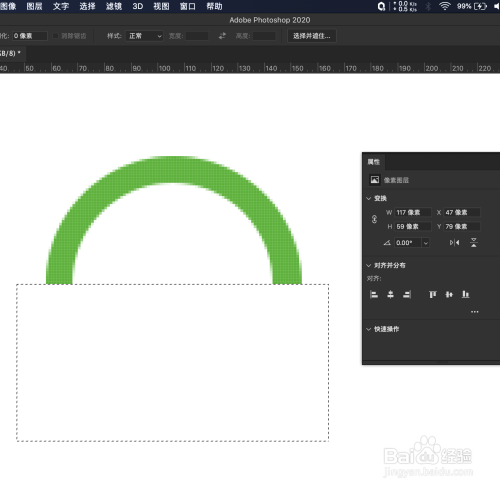
在这个图层上面画一个长方形,并将长方形中的区域减去,如图所示

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

怎样活得简单,人活在世,希望自己活得简单些,可是事实上,人不求事,事却找人,所以,人难免在世上,活得很艰难,那么,到底要怎样活,才更简单呢?......
2023-03-20 354 数学

数学成绩太差了怎么办,怎么样提高数学成绩,数学一直是大部分学生的苦恼,怎么样攻克这门课程,那一直烦恼到许多学子,今天,小编斗胆班门弄斧,用我的一点小智慧,帮助我们的学子们渡过难关!......
2023-03-20 110 数学
![origin9.0操作教程:[9]通过数学公式生成数据](https://exp-picture.cdn.bcebos.com/23fd63c5cf672b5f91402e223314f4d0b503275e.jpg)
origin9.0操作教程:[9]通过数学公式生成数据,在我们使用origi9.0处理数据的时候,有的时候需要我们使用一些特定的数学公式进行运算。这个时候,我们应该如何操作呢。小编来为你解惑。......
2023-03-20 435 数学