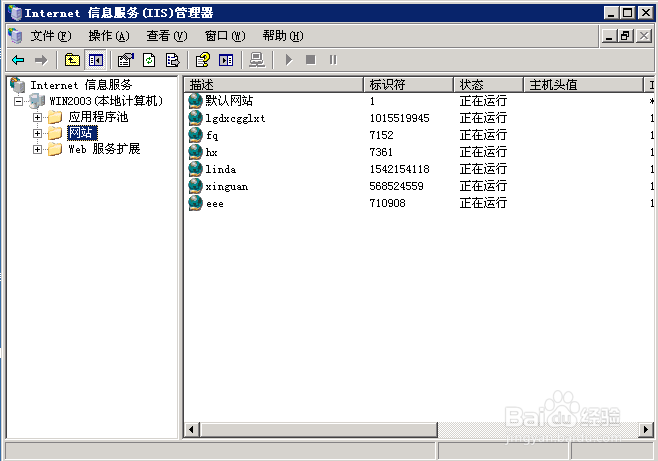
怎样在iis中发布asp.net网站,以widowerver2003、v2008和qlerver2005为例。将开发完成的a.et网站发布,将发布包放在widowerver2003服务器的文件夹下。将......
2023-03-16 131 asp
要弄啥网页的,然后要用到bootstrap这样东西,一开始以为bootstrap就当软件用的,然后被告知是工具集。然后我看来就是属于文档类。最后在高手的文章中提到的是套件。
2015-09-11我个人的理解,就是一些被赋予颜色,字体等属性集合的class或id,我们如果用那些,可以减少自己颜色调整字体调整框架调整。但是首先还要了解他里面是怎么命名的。感觉如果是熟悉的人,自己写的灵活性会比较大。可以把自己写的style,javascript等等像他一样打包起来。html的页面就不会显得冗长等特点PS:相对路径绝对路径http://www.cnblogs.com/heyonggang/archive/2013/03/01/2938984.html
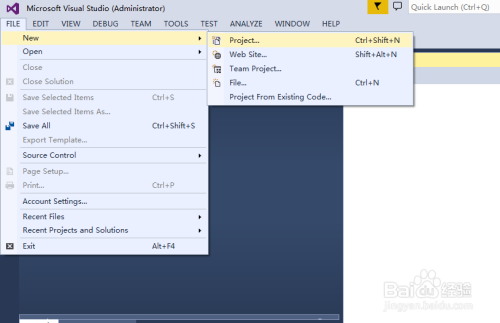
File->
New->
Project…

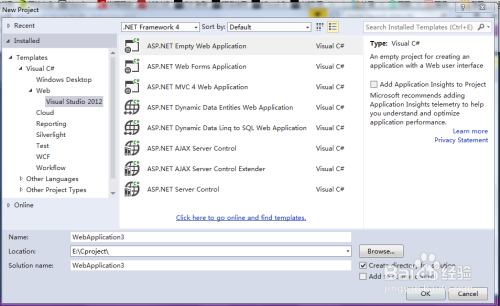
▲web
Visual Studio 2012->
ASP.NET Empty Web Application->
ok
(PS:可以自己改名字,也可以browse自己改放在其他地方)

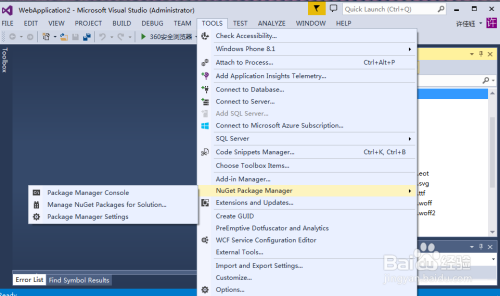
TOOLS->
NuGet Package Manager ->
Manage NuGet Packages for Solution…

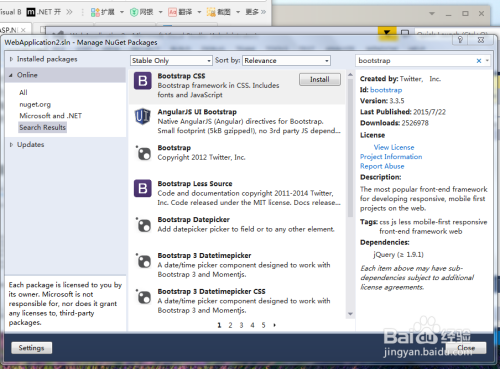
右上角 键盘输入bootstrap->
按那个搜索
获得 Bootstrap CSS ,点击Install
载入完毕会有对话框
然后确定要载到刚刚那个创建好的的web名下的即可

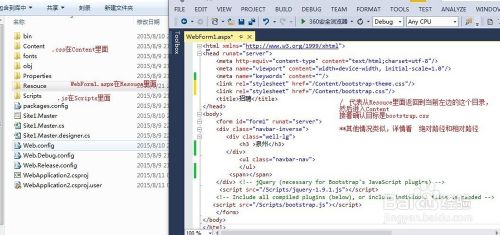
成果(如果没有这个Solution Explorer,那么点击VIEW->Solution Explorer 就会出现了,话说我这里的成果和参考资料的文件分层有些许不同,但重点一样啦)

后面两者引号里面的就是用的bootstrap里面的css定义的颜色、字体等的值名class=“”name=“”
代码
%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication2.WebForm1" %>
!DOCTYPE html>
html xmlns="http://www.w3.org/1999/xhtml">
head runat="server">
meta http-equiv="content-type" content="text/html;charset=utf-8"/>
meta name="viewport" content="width=device-width, initial-scale=1.0"/>
meta name="keywords" content=""/>
link rel="stylesheet" href="/Content/bootstrap-theme.css"/>
link rel="stylesheet" href="/Content/bootstrap.css"/>
title>招聘/title>
/head>
body>
form id="form1" runat="server">
div class="navbar-inverse">
div class="well-lg">
h3 >泉州/h3>
/div>
ul class="navbar-nav">
/ul>
span>/span>
/div> !-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
script src="/Scripts/jquery-1.9.1.js">/script>
!-- Include all compiled plugins (below), or include individual files as needed -->
script src="/Scripts/bootstrap.js">/script>
/form>
/body>
/html>

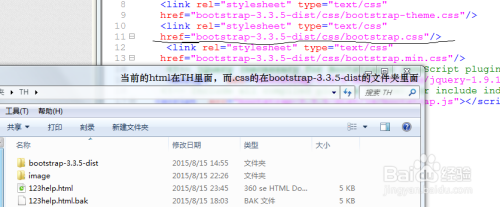
附带举例另一种路径
link rel="stylesheet" type="text/css"
href="bootstrap-3.3.5-dist/css/bootstrap-theme.css"/>
link rel="stylesheet" type="text/css"
href="bootstrap-3.3.5-dist/css/bootstrap.css"/>

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: asp
相关文章

怎样在iis中发布asp.net网站,以widowerver2003、v2008和qlerver2005为例。将开发完成的a.et网站发布,将发布包放在widowerver2003服务器的文件夹下。将......
2023-03-16 131 asp
![VASP入门到精通:[4]一个简单的VASP运行实例](https://exp-picture.cdn.bcebos.com/9a8fd9f88a775ddda10411f9a427e7ef2906f99f.jpg)
VASP入门到精通:[4]一个简单的VASP运行实例,这一节给大家一个简单的实例,这里就选择优化CrI3......
2023-03-16 389 asp

Spread for ASP.NET的安装,目前世界上最流行的支持DyamicData的ASP.NET电子表格组件!SreadforASP.NET前SreadforWeForm是一个工作表控件,它在A......
2023-03-16 172 asp