如何快速学习:[1]Swift编程语言,Swift,苹果于2014年WWDC(苹果开发者大会)发布的新开发语言,可与Ojective-C*共同运行于MacOS和iOS平台,用于搭建基于苹果平台的应用程......
2023-03-17 292 编程语言
如何简单的使用display 简单的jq编写隐藏出现效果?有时我们总在为jq效果担心忧虑,因为在移植过程中总是会出现各种问题。掌握这个方法之后,我们自己也能够简单实现隐藏效果了。

第一步:我们要制作出合理的前端html和css样式,可以在网络上学习

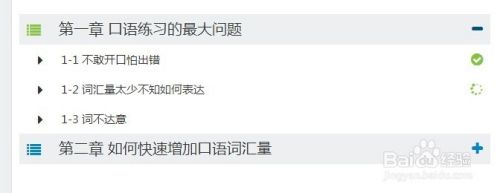
第二步:在展开效果里展开的一段列表添加上能把所有要添加元素包裹起来的div,并设定好style里的display:block

第三步:这时前台展示是展开样式,注意,此时右方的按钮为减号,前方列表标志为绿色

第四步:在上面说的div里加入一个标志性class比如listhid_one,并且在能够点击的a>标签里加入onclick="listhone()"

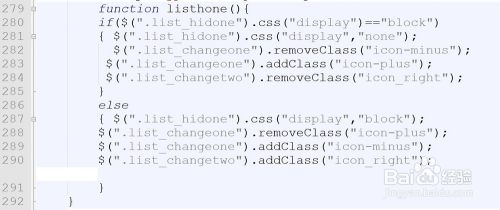
第五步:编写一段简单的jq
script type="text/javascript">
function listhone(){
if($(".list_hidone").css("display")=="block")
{ $(".list_hidone").css("display","none");
$(".list_changeone").removeClass("icon-minus");
$(".list_changeone").addClass("icon-plus");
$(".list_changetwo").removeClass("icon_right");
}
else
{ $(".list_hidone").css("display","block");
$(".list_changeone").removeClass("icon-plus");
$(".list_changeone").addClass("icon-minus");
$(".list_changetwo").addClass("icon_right");
}
}
/script>

最后:可以发现前端页面会变成

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: 编程语言
相关文章
![如何快速学习:[1]Swift编程语言](https://exp-picture.cdn.bcebos.com/fb738d9c2cf7dfb2f57a949fd01b1edef5dc13fa.jpg)
如何快速学习:[1]Swift编程语言,Swift,苹果于2014年WWDC(苹果开发者大会)发布的新开发语言,可与Ojective-C*共同运行于MacOS和iOS平台,用于搭建基于苹果平台的应用程......
2023-03-17 292 编程语言
![web图表开发工具FineReport:[11]连续分组](https://exp-picture.cdn.bcebos.com/6002c9d4483104eb360a59bb092b74ee1d324e01.jpg)
web图表开发工具FineReport:[11]连续分组,数据库表数据是按照时间先后录入的,查询的时候希望按照时间先后,某个字段连续相同的话就合并起来显示,这样的报表可以通过相邻连续分组来实现。......
2023-03-17 514 编程语言