教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 220 CSS
使用display属性和float属性将两个div显示在同一行
CSS中,div属于块级元素,默认独占一行,一行内添加一个div,之后再加一个div,第二的div将另起一行。所以默认情况下,两个div不能在同一行显示。
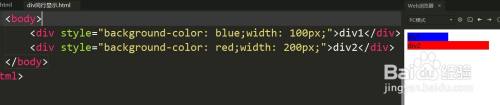
如下图所示,两个div换行显示

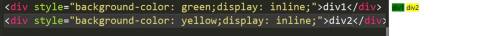
解决方法一:在需要同行显示的div中添加display:inline属性
具体如图,左边为代码,右边为效果图

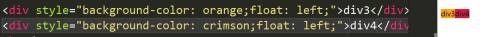
解决方法二:使用float属性,float:left。也可以为float的其它属性值
具体操作图

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 387 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 234 CSS