教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 246 CSS
HTML大家都非常熟悉了,每天打开电脑HTML都会与大家见面,大家看到的HTML都很美观,其实呢,大部分功德还是CSS的,那CSS到底是什么东西呢?CSS真有这么大的本事让网页变得非常美观吗?下面小编就带大家熟悉下,CSS的魔法。
首先,弄清楚,CSS具体是什么东西,它是Cascading Style Sheet的缩写,也就是样式的意思,即网页的样式。
那么,我们怎样把CSS嵌入到网页中呢,共三种方式:
没有样式的网页如下:


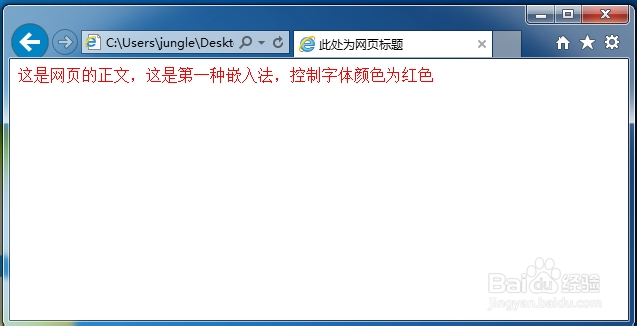
行内式样式,代码写在具体网页中的一个元素内,如下:


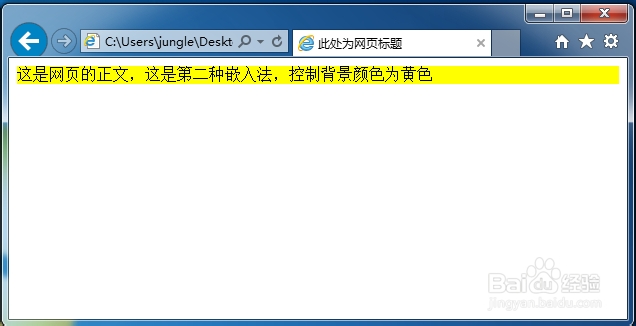
嵌入式样式,代码写在style type="text/css">中,示例如下:


外部样式表,代码写在另一个文件中,如style.css中,示例如下:


其中,style.css的代码如下:

这三个样式可以用任何中的一个,不过外部样式表用得最多,其中,它们三个优先顺序是:行内式——嵌入式——外部样式表。最后,希望大家在CSS上面越走越远。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 415 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 255 CSS