教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 246 CSS
在html页面中,我们会经常看到各种各样的下拉菜单,那么我们应该怎样制作一个简单的下拉菜单呢,下面小渔就一一告诉大家。
首先我们需要打开自己电脑上的DW软件,新建一个html页面,然后将其保存在桌面上。

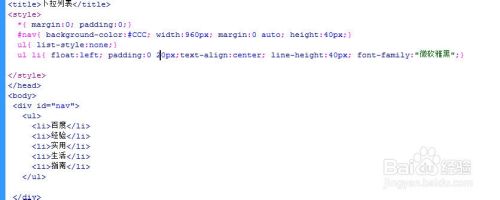
接下来我们需要在body里面添加DIV标签,并在其内使用ul无序列表和li标签制作一个一级菜单栏,代码和浏览器的效果如下面两张图片所示。


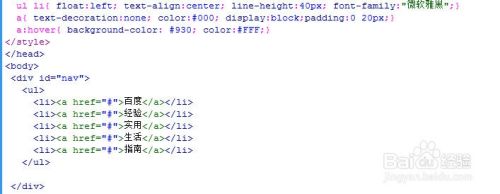
因为菜单栏一般都是有链接的,我们就需要为每个li标签添加一个a标签,并增加适当的样式。使得鼠标移到链接上面时有明显的颜色变化。


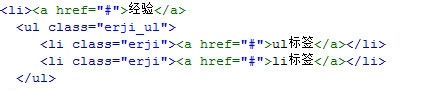
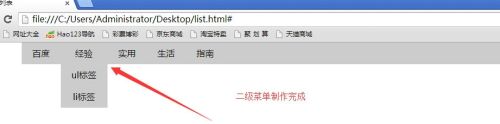
截止到上一步我们的一级菜单栏已经制作完成,接下来我们需要制作二级菜单栏。我们在有二级菜单栏的一级菜单栏的li标签下面添加ul再添加li标签就可以制作二级菜单了。
关于二级菜单的代码以及css样式,和在浏览器中的显示效果如下图所示。



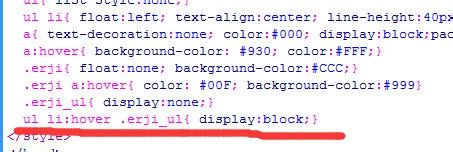
大家可以看到,这是静态的二级菜单,二级菜单会一直在网页当中显示,那么我们应该怎样让其先隐藏然后鼠标滑过一级菜单后再显示呢?
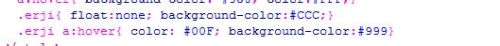
其实,这只需要我们为二级菜单的ul标签设置display的none和block两个属性就可以。默认情况下设置二级ul的display属性为none;鼠标滑过时dispaly属性为block。



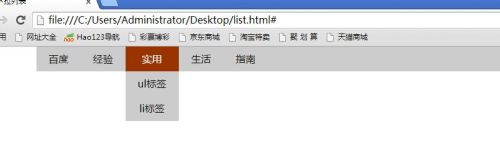
这样一个二级菜单就制作完成了,想让其他的一级菜单下面也有二级菜单显示,我们只需要复制相应的代码就可以了。


以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 415 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 255 CSS