教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 246 CSS
在网页设计布局中,很多网页设计者都会遇到如何让文字居中于图片的问题。其实,实现这一过程比较简单,只要让图片作为背景图片,再设置文字在垂直和水平方向上的居中。下面,小编通过一个简单实例,结合自己的经验,来为大家讲解如何用HTML/CSS实现文字居中于图片吧。

前端用到的编辑器有很多,本例通过选择Sublime Text3编辑器来实现文字居中图片激慎的制作。第一步,打开电脑中安装的Sublime Text3,新建demo文件夹用来存放文件,在里面新建一个html文件,通过Tab快捷键迅速创建一个html模板,并命名标题。如图:

第二步,在顶部head标签里引入外部CSS文件。当然,因为本例比较简单,就直接写在style标签里了。建议实际开发应该写在外部CSS文件中。

第三步,在Body中写简单的html代码。在一个容器div中,给一个类名,然后加一个子div,命名类名,用来填充罩丽文字。子div中加一个h标签,引入文字,随便写几个文字。如图:

第四步,写父级div的样式。其主要作用是包裹子级div。为了看得比较明显,加一个边框样式:border:1px solid #093。如图:

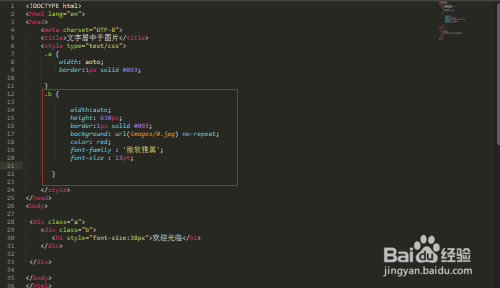
第五步,写主要的字div样式。设置长度和宽度,以及边框样式;文字颜色字体以及大小;接着以一张图片作为背景图片,不重复:background: url(images/0.jpg) no-repeat。如图。你也可以随时在浏览器中查看效果。可以看到,此时,文字是在图片最上面。

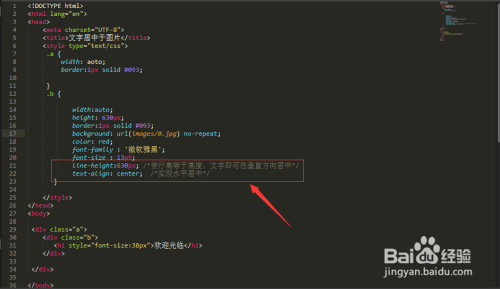
第六步,接着是最关键的部分,设置文字居中于图片,包括垂直和水平方向上的居中。其中,line-height:630px, 使行高等于高度,文字即可在垂直方向居中;text-align: center,实现水平居中。如图:

最后,完整的用css实现文字居中于图片的代码如下:
width:auto;height: 630px;border:1px solid #093; background: url(images/0.jpg) no-repeat;color: red;font-family : '微软雅黑';font-size : 13pt;
line-height:630px; /*使行高等于高度,文字即可在垂直方向居中*/text-align: center; /*实现水平居中*/。读者可以自行实践。
附:本经验关键词:怎样制作文字居中于图片网页、css制作图片文字居中、图片文字垂直居中、图片文字居中对齐、html图片文字居中对齐、html图片文字垂直居中、文字图片居中
更多关于HTML/CSS的经验请点击下面的“经验引用”链接。宙诸伟
33怎样用CSS制作响应式布局

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 415 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 255 CSS