教你用css3实现图片容器内等比缩放,教你用c3实现图片容器内等比缩放......
2023-03-16 246 CSS
dreamweaver中如何设置CSS面板
首先这里我们是需要你新建一个HTML文档的,这里我们直接打开工具,之后选择新建HTML即可

建立完毕之后这里我们使用快捷键,Shift F11随后我们就可以看到CSS面板

如下图中所示,在面板中用鼠标右击之后选择里面的“新建”

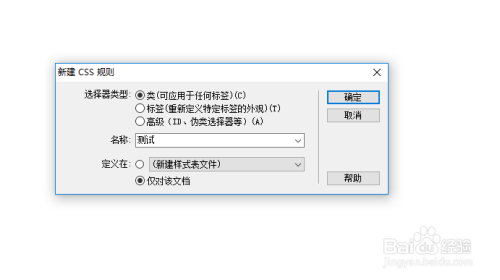
之后会弹出新建CSS规则表格

将选择类型设置~为类,名称设置为~测试,定义在~仅对该文档,点击“确定”

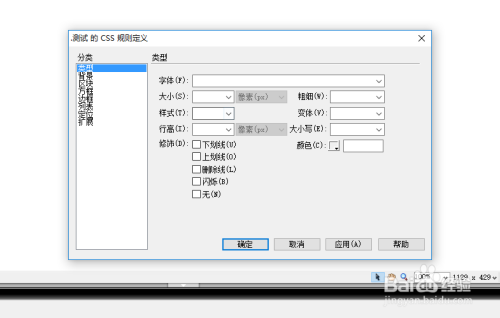
随后弹出图下中所示的测试CSS规则定义

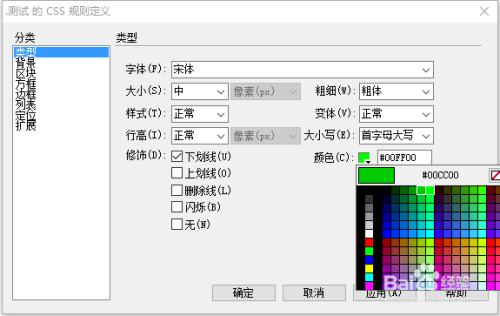
在css定义框中我们是可以看到。类型 背景 区块 方框 边框 列表 定位 扩展。在类型框中将字体大小,样式、行高等进行设置

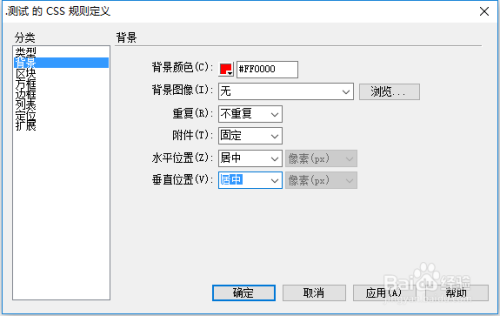
随后是个背景的设置,这里我们是可以设置背景颜色和背景图像的

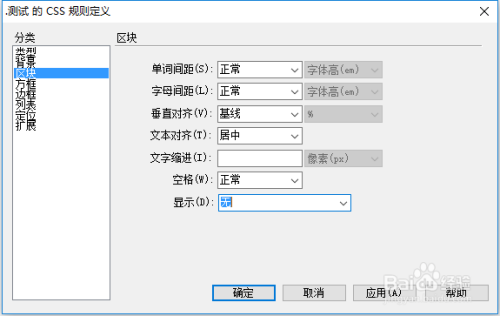
这里还可以设置区块模式

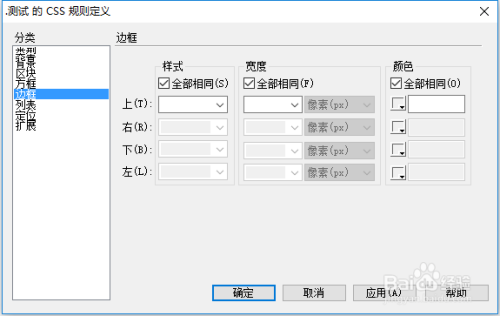
定位,列表等都是可以通过自己的设置而变得美化的,这里我就不一一介绍了

设置完毕,输入内容我们就可以看到我们设置的结果

当然了,这里我们是可以点击代码模块的,这里我们是可以看到我们代码部位的设置的,如果你觉得输入代码太过于繁琐的话,这个方式是可以值得一试的。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: CSS
相关文章

怎么用div布局加css样式做网页,怎么做一个网页呢,静态页面的制作是很简单的,我们来看看怎么通过div布局 c样式来制作一个网页吧。......
2023-03-16 415 CSS
![css基础教程:[1]为网页使用网络字体](https://exp-picture.cdn.bcebos.com/cca2552c56ee7b7f34c65fc66ef4fcf5ef0d411f.jpg)
css基础教程:[1]为网页使用网络字体,本教程为大家介绍在网页上怎么使用网络字体。1,使用网络字体的好处是所有人看到的效果都是样的,效果统一,2,不依赖于用户电脑上是否安装了该字体。......
2023-03-16 255 CSS