HTML网页制作:[17]CSS常用样式字体及颜色属性,上一篇经验介绍了CSS样式的选择器,这一篇介绍CSS的声明,也就是常用的字体属性。......
如何使用css,把div设置为一个椭圆容器
在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。

方法/步骤
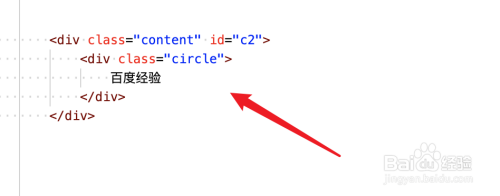
创建一个div,里面有文字内容,有一个样式名。

直接运行页面,看不出容器效果的。

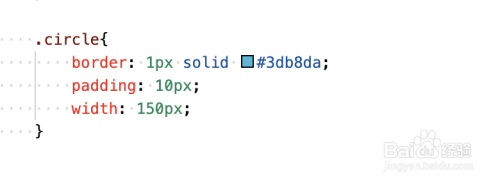
可以先为容器添加一些样式内容,设置宽度,添加border边框。

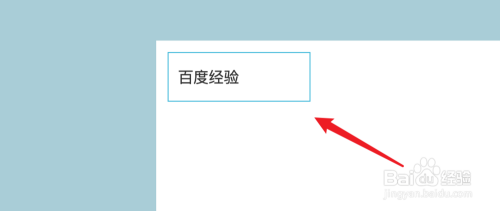
再运行页面,可以看出容器的效果了。

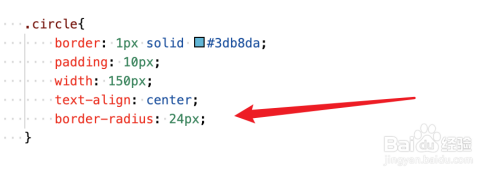
要设置为椭圆形的容器,需要添加一个border-radius的样式。

添加后,运行页面,可以看到现在的容器就是一个椭圆形的容器了。

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 359 HTML
-
最简单强大的html5海报制作工具MAKA使用教程详细阅读

最简单强大的html5海报制作工具MAKA使用教程,之前若玲分享的“卡妞微秀”、初页制作html5海报,大家反映都在手机端操作,太不方便了,这回若玲推荐大家一个更好的html5海报制作工具,是在PC端......
2023-03-16 468 HTML

![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)