如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
HTML多行文本框怎么设置宽度
textarea是表单中的一个文本域,经常用来填写文字比较多时才用的文本域,文本域中也可以换行进行输入,在表单设计时,经常会在文本域的宽高,下面小编教教大家如何进行设置

工具/原料
- 电脑
方法/步骤
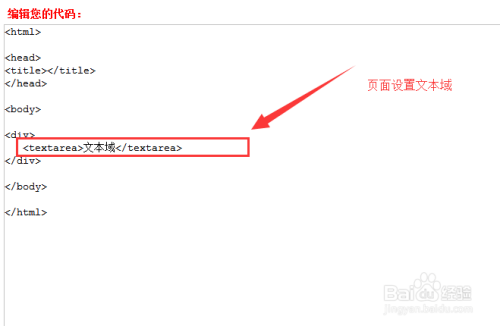
首先在html页面中输入textarea文本域,此次设置先不需要要设置form,只是在页面显示而异

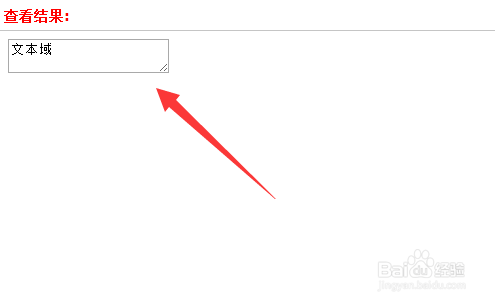
设置文本域后,进行保存为html后缀格式,并双击运行,如图效果

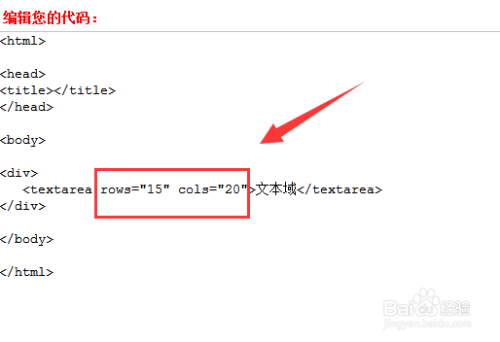
文本域本地带有rows和cols两个属性设置大小,如图所示

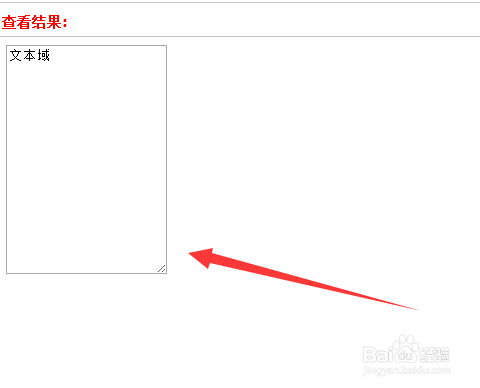
对两个属性分别设置了大小后,运行结果显示宽高有变化,如图

通过设置rows和cols属性大小是有变化,但是并没有达到像素大小的变化,这样就可以通过样式属性进行控制宽高样式

设置完样式,从新刷新页面,文本域就根据样式属性进行宽高变化,这样的样式根据像素统一,好调整带容器的大小,如图所示

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
标签: HTML
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 360 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)