如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
通过HTML网页设计制作面试下拉表
来源:互联网
2023-03-16 19:07:32 565
通过HTML网页设计制作面试下拉表
方法/步骤
首先打开记事本

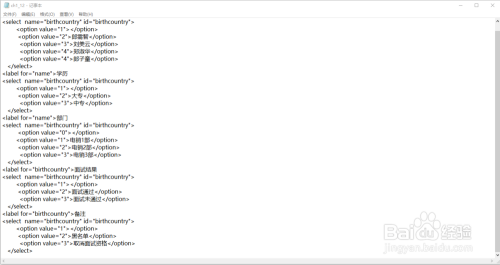
第二步输入姓名、学历、部门、面试结果、备注,代码如下图所示:

单击文件保存为桌面ch1-12


双击ch1-12编程代码效果如图所示

以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
上一篇:原生javascript实现页面触底加载更多 下一篇:HTML的video元素
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 360 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)