如何使用css,把div设置为一个椭圆容器,在做html页面开发时,我们一般都是使用div来做容器的,如果你需要一个椭圆形的容器,我们可以使用div来实现的,下面来看一下。......
如何用单张图片做背景不重复自适应铺满容器背景
当使用图片当容器背景时,有时图片小一点,有时大一点,小了又要平铺,大了又不能全显示,那样式工怎样才能满足要求?以下分享下经验。
工具/原料
- HTML
- CSS
方法/步骤
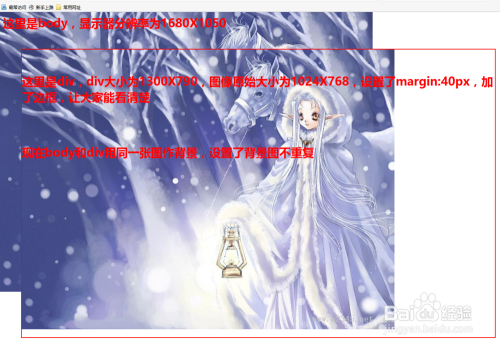
显示器分辨率为1680X1050,div大小为1300X790,图像原始大小为1024X768,设置了margin:40px,加了边框,现在body和div用同一张图作背景,设置了背景图不重复,如下图。《不能铺满容器》
下面是body和div的样式代码:
body style="background:url(./12.jpg) no-repeat;" >
div style="background:url(./12.jpg) no-repeat;margin:50px;height:790px;width:1300px;border:2px red solid;">

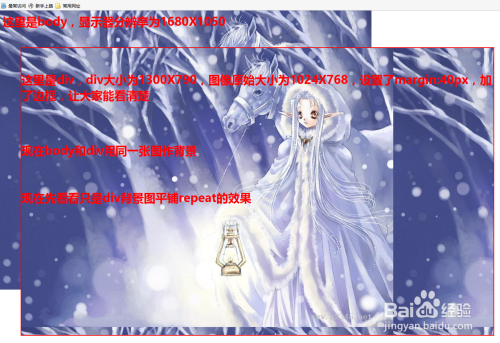
现在先看看只是div背景图平铺repeat的效果,因为默认是repeat的,所以去除no-repeat就行,效果如下图。
下面是body和div的样式代码:
body style="background:url(./12.jpg) no-repeat;" >
div style="background:url(./12.jpg) ;margin:50px;height:790px;width:1300px;border:2px red solid;">

现在看看用background-size 属性规定背景图像的尺寸,使用参数值cover(把背景图像扩展至足够大,以使背景图像完全覆盖背景区域)的效果,是不是完美填满容器又不要图像重复。
下面是body和div的样式代码:
body style="background:url(./12.jpg) no-repeat;" >
div style="background:url(./12.jpg) ;background-size:cover; margin:50px;height:790px;width:1300px;border:2px red solid;">

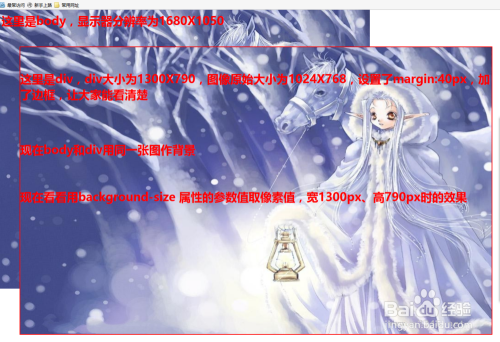
会发现,图片并没有全部显示出来,那是因为div和图片的宽高比并不一样,为了能原样不变形显示就了取舍。如果一定要整图显示,可以让background-size参数值取像素值。现在看看用background-size 属性的参数值取像素值,宽1300px、高790px时的效果,效果还不错,回为宽高比相差不远,变形小。
下面是body和div的样式代码:
body style="background:url(./12.jpg) no-repeat;" >
div style="background:url(./12.jpg) ;background-size:1300px 790px; margin:50px;height:790px;width:1300px;border:2px red solid;">

还有,使用background-attachment属性还可设置背景图像是否随着容器的滚动而滚动,这个在这里就不详述了。
注意事项
- 背景图尽量找宽高比与容器的宽高比相差小的,最好当然是一样啦。
以上方法由办公区教程网编辑摘抄自百度经验可供大家参考!
相关文章
- 详细阅读
- 详细阅读
-
HTML5创作工具,MAKA 2.0史上最全操作指南详细阅读

HTML5创作工具,MAKA 2.0史上最全操作指南,超过15000种模板组合。还怕你没有发挥的空间吗?MAKA(中文:码卡)作为中国最早推出移动端卡片式交互模式的创新者,随着HTML5技术的日渐成熟......
2023-03-16 403 HTML


![HTML网页制作:[17]CSS常用样式字体及颜色属性](https://exp-picture.cdn.bcebos.com/ba274f598540102a99638a11b142a07aa110c5d4.jpg)